12 VSCode Shortcuts and Tactics to Ease Development

Here are 12 visual studio code shortcuts and tactics to ease your development flow
So you've might already had some great tools or extensions to ease your development flow and are having an excellent time. That's awesome and all but there's still a slight change you might be missing out on some of the shortcuts that VS code offers.
In this post I will list some of my favorite shortcuts that make me code faster and more productively.
I hope that by reading this post you will adopt something new to your development flow for your upcoming projects!
Here are 12 VSCode Shortcuts and Tactics to Ease Development:
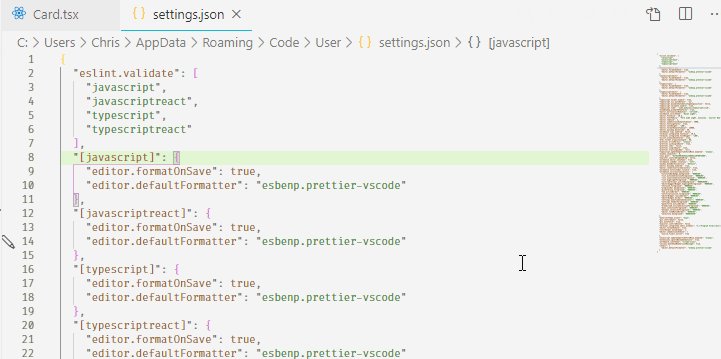
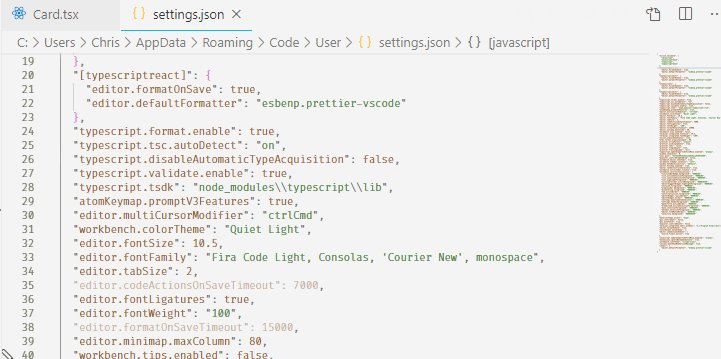
1. Open VSCode settings directly in JSON
If you don't know about the shortcut to open settings, the shortcut for that is Ctrl + , (Mac: Command + ,). Pressing this key combination will open up the settings that your VS code editor is using. However, this will directly open up the settings as a graphical user interface. VSCode also lets you edit these settings using the JSON mode.
You can either open up the settings interface and manually click on the Open Settings (JSON) button to the top right, or you can also optionally bind a custom keyboard shortcut to open these settings directly in the JSON view.
Go to your keyboard shortcuts window by pressing Ctrl + S + K (Mac: Command + S + K) and search for Preferences: Open Settings (JSON) and apply a custom keyboard combination to make that your shortcut.
Here's an example below:

2. Transform to Title Case
This feature is very useful when you need to convert a word that starts with a lowercase to a word that starts with an uppercase.
I frequently run into this issue where I need to change the casing from some varaible. Some common scenarios I run into is when converting a renderer function to an actual react component (Which strictly uses names starting with an uppercase by convention).
Another scenario is when creating stories in storybook. I would sometimes create a story for a function that renders a react component. But then I decide that the story will just be a react component. Remembering that stories now support react hooks out of the box, I use a React.useState and it works just fine when viewing the story in the browser. However, an ESLint/TypeScript linting error pops up to tell me that react hooks can only be used inside a function component (I used a render function instead). I would have to select the name of the variable that holds the story and manually change it to start with a capital letter to make the error go away.
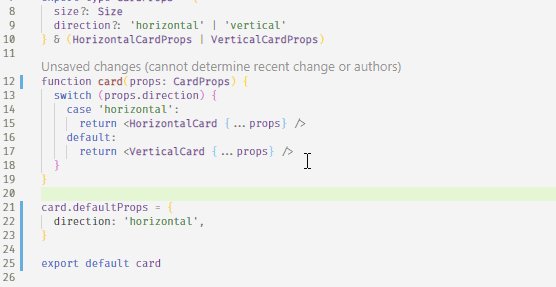
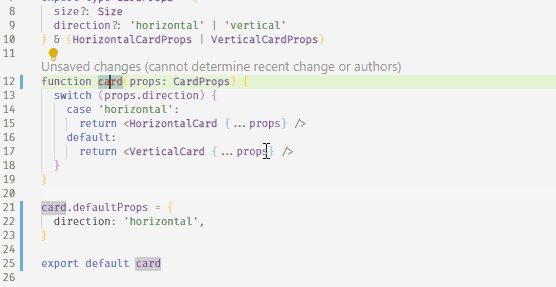
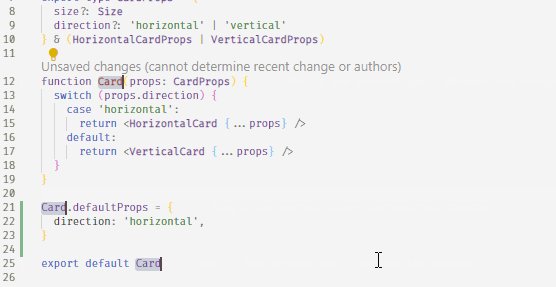
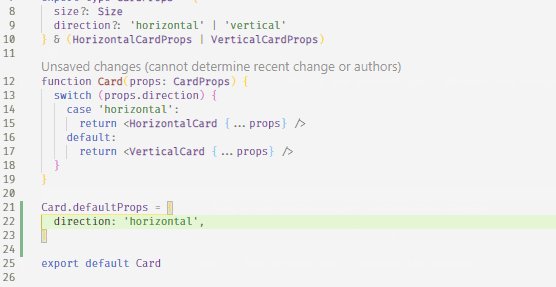
You can actually use a command called Transform to Title Case inside your shortcuts window by binding a custom keyboard shortcut to it.
Open up your Keyboard Shortcuts window by pressing Ctrl + S + K (Mac: Command + S + K) and bind a keyboard combo for Transform to Title Case.
Here's what you can do afterwards:

It gets really nice in situations where you select multiple occurrences of a selection and transform them all at the same time.
3. Fold/Unfold a block of code
Windows: Ctrl + Shift + [ or Ctrl + Shift + ]
Mac: Command + Shift + [ or Command + Shift + ]
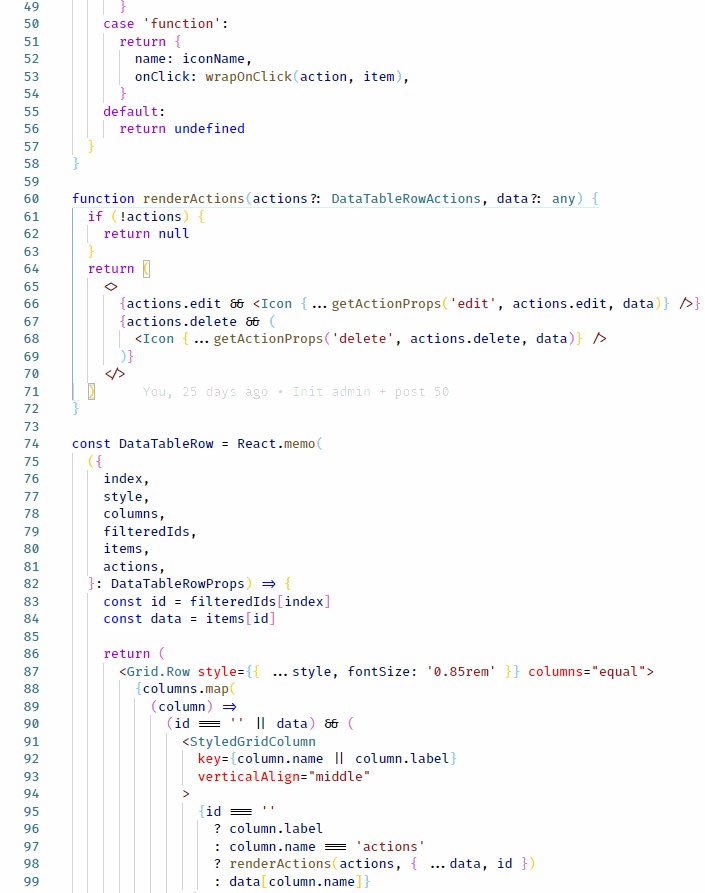
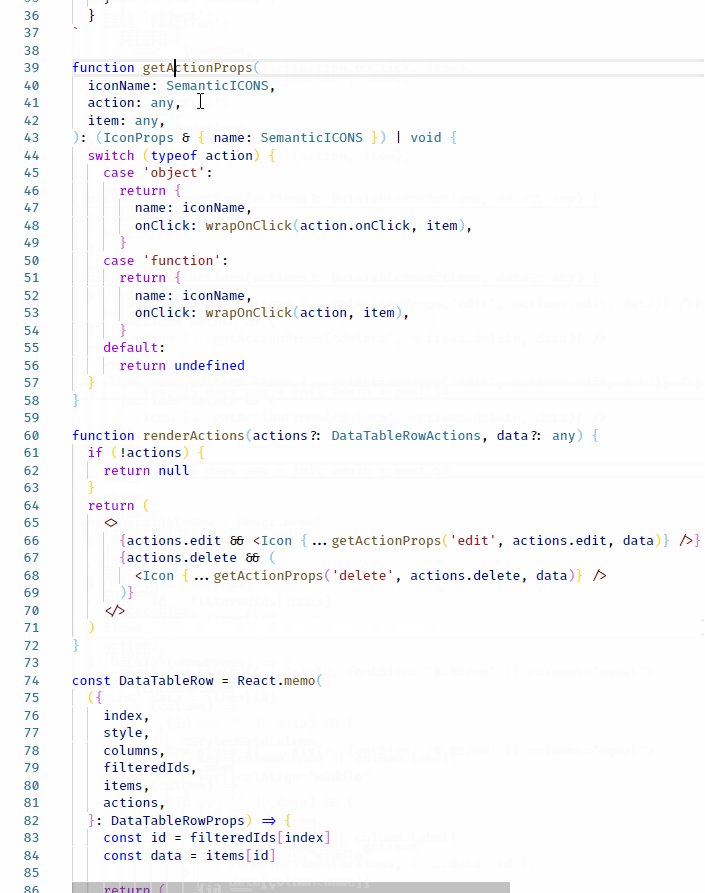
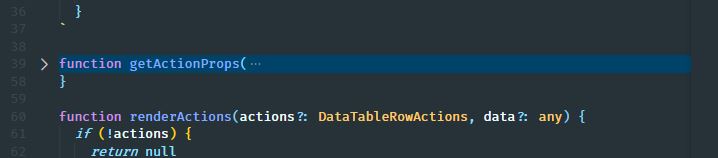
Folding a block of code will help you instantly trim down a code block into one line, which will help you quickly jump between code throughout the current file.
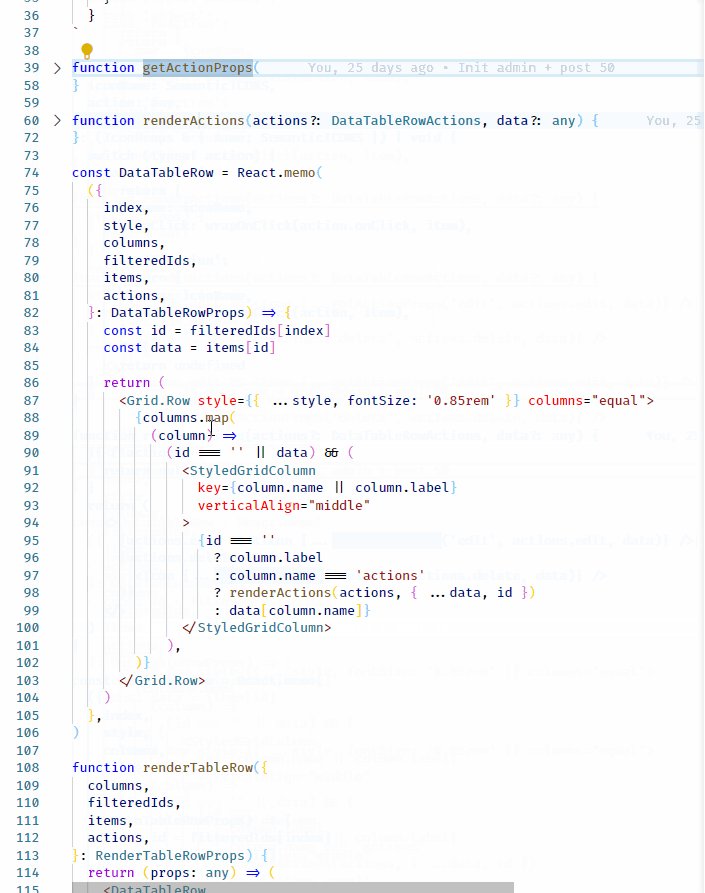
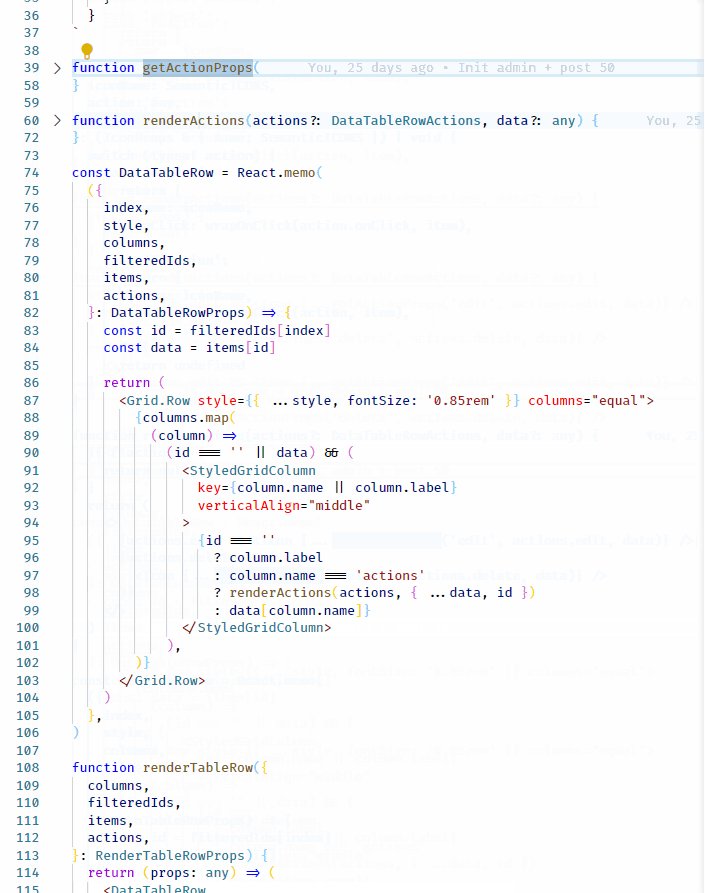
From my experience, the benefits start to shine when you have multiple code implementations in a file and you need to direct your focus onto one function or component instantly. In one scenario, you could be thinking of moduarizing the parts by extracting out the different parts of code into separate files so that the file becomes less cluttered, but you're not sure whether or not that's even needed yet. You can either endure the long file of code by scrolling through back and forth to focus on the code blocks you want, or you can just quickly fold them to make it easier:

Note: You can fold/unfold multiple blocks of code by holding your Shift button while selecting your code blocks.
Note #2: Provide a custom highlight color for your folded lines using the Folded region highlighting feature.
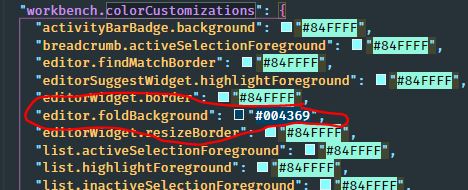
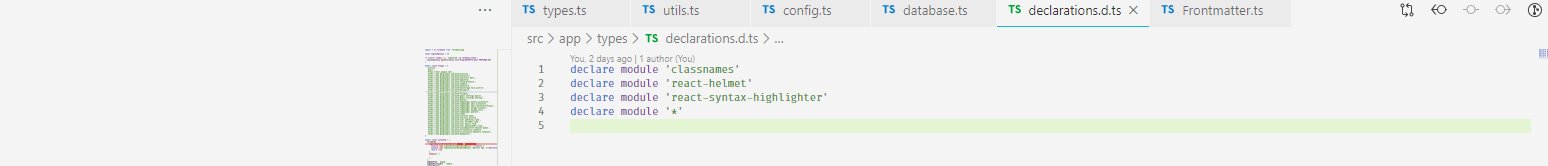
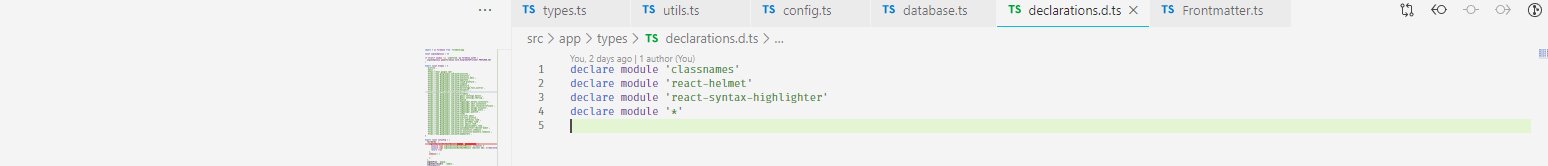
You can provide a custom highlight color by going into your settings (using the JSON mode), look for workbench.colorCustomizations and enter in this key: editor.foldBackground as shown below:

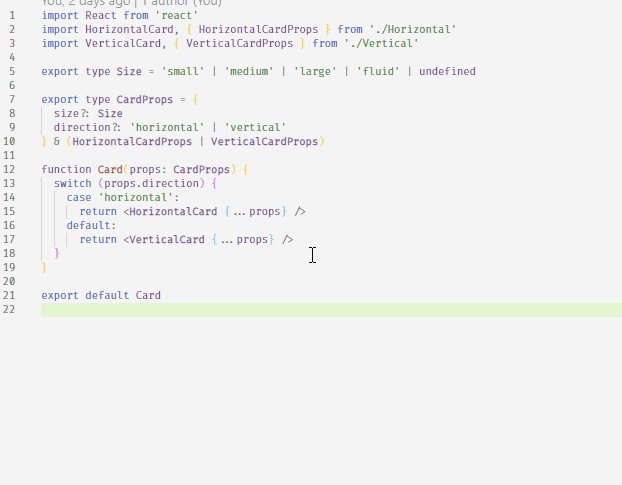
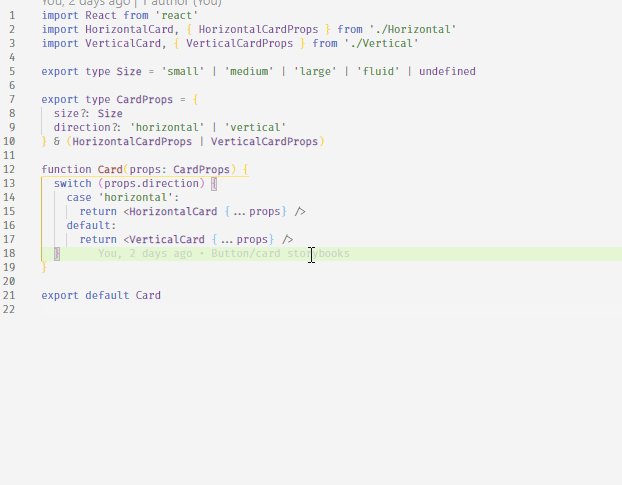
Here is how a folded line of code looks like now:

Note #3: If you're selecting a code block with multiple inner blocks where you're nested more than one level deep, folding the block will just fold that inner block. You can chain the folds so the next parent block will get folded, and it will continue bubbling up each parent.
Note #4: Another way to achieve a similar effect but with words is to use the word wrap tool, in which it will wrap entire lines (sort of like the fold effect). The command is Alt + Z for windows and Option + Z for mac.
4. Show The Explorer
Windows: Ctrl + Shift + E
Mac: Command + Shift + E
Sometimes when you have an idea in mind and you want to look at your current directory in a tree structure don't forget that you can show the file explorer in which it displays exactly that. Just press Ctrl + Shift + E (For Mac users it is Command + Shift + E) and the panel will open up on the left side of your screen if it isn't already opened.
5. Find and Open a File
This is arguably one of VS code's top ten features of all time simply because it saves time and stress. Imagine how it would feel like to search for a file using just your mouse? If you're working with a big project, this can be nerve wrecking.
To search for and open up a file you're looking for, the shortcut is Ctrl + T (For Mac users it is Command + T)
6. Directly Open Your TypeScript Config
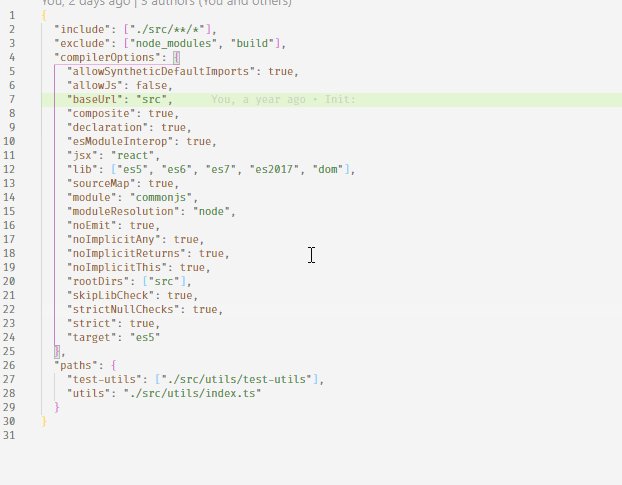
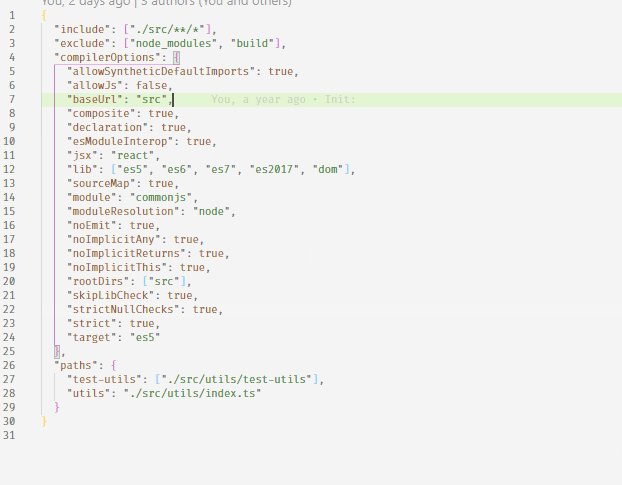
There's two ways to easily make VSCode open up your tsconfig.json. One way is to open up the file finder by pressing Ctrl + T (Mac: Command + T) and having to type in the letters to narrow down the search results, or you can just easily press a key combination to open it up directly:

VSCode will detect and open up your tsconfig.json from within the currently working directory. However, one caveat is that you have to be currently viewing something that is included in the glob pattern in your tsconfig.json. So basically if you have "include": ["src"] in your tsconfig.json then you would have to be viewing a file inside your src directory for this shortcut to work.
To bind a custom keyboard shortcut to this command, open up your keyboard shortcuts window by pressing Ctrl + S + K (Mac: Command + S + K), search for TypeScript: Go to Project Configuration and bind your key combination to it.
7. Re-open a recently closed tab
I've been into situations many times where I've closed a batch of tabs, then a minute later I had to look at the same file again. In these situations a way to get back to that file is to travel back in time by hitting the keys Ctrl + Shift + T (For Mac: Command + Shift + T).
Sometimes it's faster to just undo all the closed tabs by spamming Ctrl + Shift + T. But if you're a fast typer with quick reflexes you can outdo the timing with just doing the Ctrl + T shortcut (Refer to point #4).
8. Jump To Another Editor Group
Switching to the previous or next editor group is a quick way to jump to the other side when you don't want to use your mouse. You basically hit Ctrl + <number> where <number> is any number on your keyboard from 0 to 9. (Mac: Command + <number>).

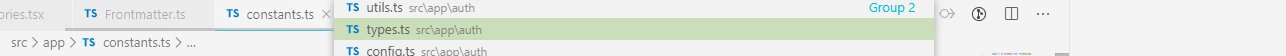
9. Go to a tab in the same editor group
When you're working in an editor group, you can hold Ctrl and press Tab to navigate between tabs that are currently opened up in that group. (Mac: Command + Tab).
It's another way to avoid using your mouse if you're more of the keyboard type of user:

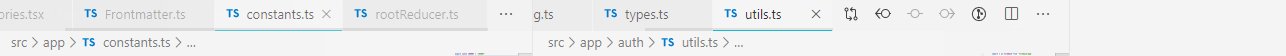
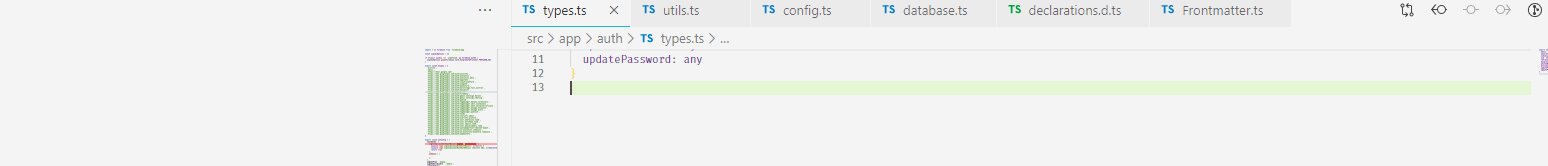
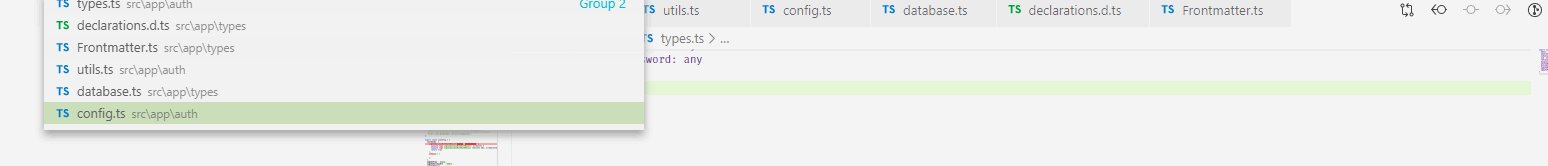
10. Interchange Tabs to Separate Groups
I have a habit of having a tab in the wrong tab group while I’m developing. I also like to avoid using my mouse as much as possible to get my way around things as it involves me lifting up my hand away from my keyboard. My hand is heavy — I’d like to keep it on my keyboard at all times.
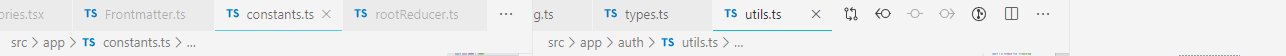
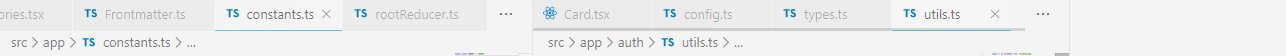
Luckily VS code has a way to transfer a tab to a separate tab group by pressing Ctrl + Alt + Right Arrow (Mac: Command + Option + Right Arrow) to move a tab to the group on the right, or Ctrl + Alt + Left Arrow (Mac: Command + Option + Left Arrow) to move a tab to a group on the left:

11. Go to Definition
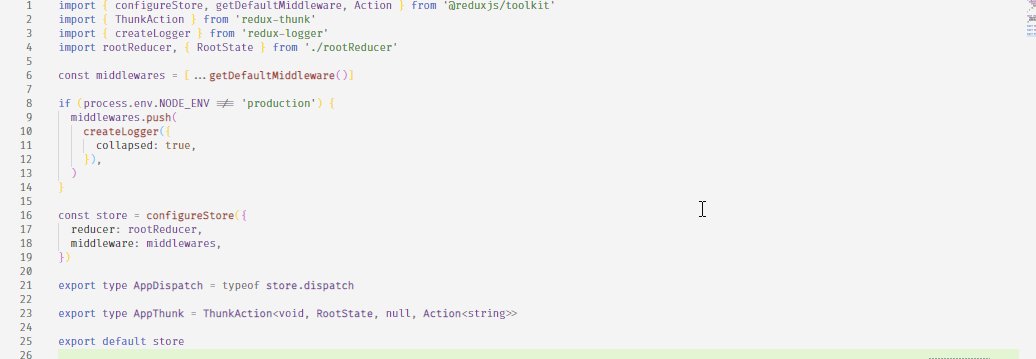
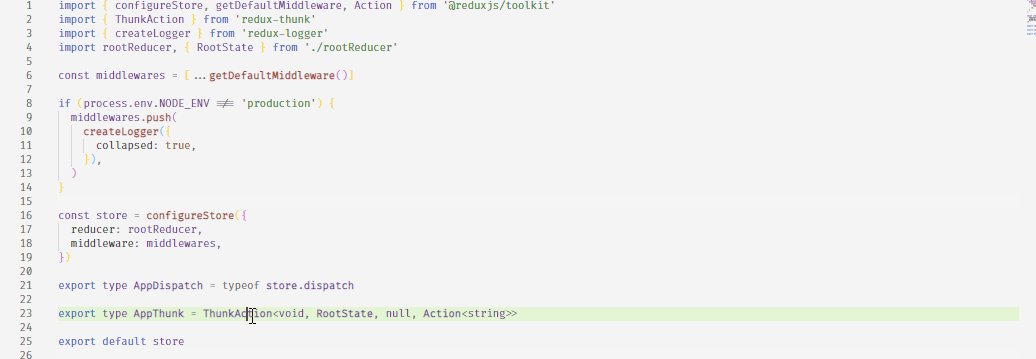
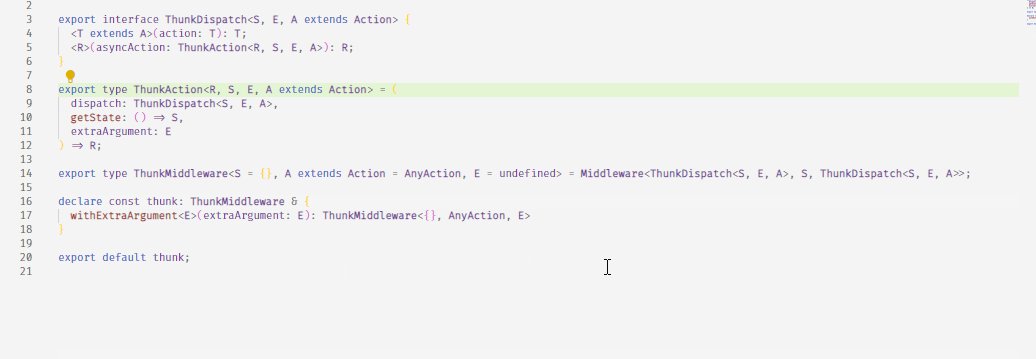
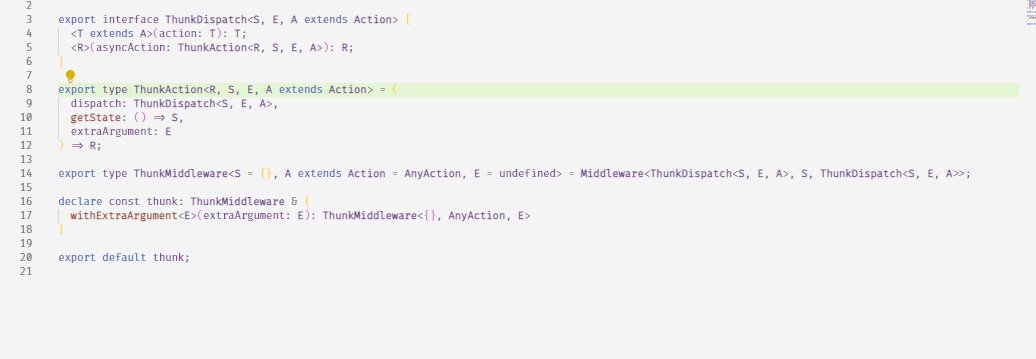
You probably find yourself in a very common situation where you're importing or referencing some function that is located elsewhere in your project and you need to peek at its implementation details. You can either use your mouse, use the file finder (Ctrl + T [Mac: Command + T]) or you can select/highlight the function name and press F12.
This will instantly bring you to where that function (works with types in TypeScript and many others) was defined:

12. Custom Project Snippets
If you’re not familiar with user snippets, this feature allows you to create your own code snippets to reuse throughout your projects.
But what exactly does it mean to “reuse” them?
Well, if you often find yourself writing any type of boilerplate like the one below:
import { useReducer } from 'react'
const initialState = {
//
}
const reducer = (state, action) => {
switch (action.type) {
default:
return state
}
}
const useSomeHook = () => {
const [state, dispatch] = useReducer(reducer, initialState)
return {
...state,
}
}
export default useSomeHookYou can actually just put that right into your user snippets, so instead of having to write out (or copy and paste) the entire thing, you only need to type a custom prefix to generate the snippet that you configured it with.
If you go to File > Preferences > User Snippets, you can optionally create a new global snippet by clicking New Global Snippets File.
For example, to create your own snippets file for a TypeScript React project, you can click New Global Snippets File, type in typescriptreact.json and it will direct you to a newly created .json file that you can use for React applications built using TypeScript.
For example, to create a user snippet from the code example above, this is how you would do it:
{
"beforeEach(() => {})": {
"prefix": "bfe",
"body": ["beforeEach(() => {", " $1", "})"]
}
}With that in place, you can create a new TypeScript file ending with .tsx, type in the prefix bfe and a suggestion to generate the snippet will appear.
Pressing b + f + e on your keyboard will generate this snippet:
beforeEach(() => {})Here are some custom snippets that make my life ridiculously easier when developing react apps, or JavaScript in general:
{
"eslint disable line": {
"prefix": "eds",
"body": "// eslint-disable-line"
},
"eslint disable next line": {
"prefix": "ednl",
"body": "// eslint-disable-next-line"
},
"// @ts-ignore": {
"prefix": "tsg",
"body": "// @ts-ignore"
},
"beforeEach(() => {})": {
"prefix": "bfe",
"body": ["beforeEach(() => {", " $1", "})"]
},
"dispatch": {
"prefix": "dispatch",
"body": "dispatch({ type: '$1'$2 })"
},
"import react": {
"prefix": "reaa",
"body": "import React from 'react'"
},
"comment section": {
"prefix": "cs",
"body": [
"/* -------------------------------------------------------",
" ---- $1",
"-------------------------------------------------------- */"
]
},
"@param": {
"prefix": "@param",
"body": ["/**", " * @param { $1 } $2 - $3", " */"]
},
"ref": {
"prefix": "ref",
"body": "const $1 = React.useRef<any$2>()"
},
"const initialState = {}; reducer = (state, action)": {
"prefix": "rsr",
"body": [
"const initialState = {",
" //$1",
"}",
"",
"function reducer(state = initialState, action) {",
" switch (action.type) {",
" default:",
" return state",
" }",
"}"
]
},
"Form": {
"prefix": "rform",
"body": [
"<Form",
" onSubmit={onSubmit}",
" subscription={{",
" submitError: true,",
" }}",
" render={({ handleSubmit, submitError }) => (",
" <form onSubmit={handleSubmit}>",
" $1",
" </form>",
" )}",
"/>"
]
},
"immer": {
"prefix": "immer",
"body": ["import { useImmer } from 'use-immer'"]
},
"React.useState": {
"prefix": "ustate",
"body": ["const [$1, $2] = React.useState($3)"]
},
"React.useEffect": {
"prefix": "eff",
"body": ["React.useEffect(() => {", " $1", "}, [$2])"]
},
"React.useContext": {
"prefix": "ctx",
"body": ["const $1 = React.useContext($2)"]
},
"context": {
"prefix": "context",
"body": [
"import React from 'react'",
"// import { $1 } from './$1'",
"",
"const context = React.createContext<undefined | any>(undefined)",
"",
"export default context"
]
},
"context provider": {
"prefix": "provider",
"body": [
"import React from 'react'",
"import $1 from './$1'",
"",
"function $2({ children }: { children: React.ReactNode }) {",
" const ctx = {",
" // $3",
" }",
" return (",
" <$1.Provider value={undefined}>",
" {children}",
" </$1.Provider>",
" )",
"}",
"",
"export default $2"
]
},
"react-final-form": {
"prefix": "rff",
"body": ["import { Form, Field } from 'react-final-form'"]
},
"classnames": {
"prefix": "cx",
"body": "import cx from 'clsx'"
},
"typeof window !== 'undefined'": {
"prefix": "isbrowser",
"body": ["if (typeof window !== 'undefined') {", " $1", "}"]
},
"process.env.NODE_ENV === 'development'": {
"prefix": "isdev",
"body": ["if (process.env.NODE_ENV === 'development') {", " $1", "}"]
},
"import { useSelector, useDispatch } from 'react-redux'": {
"prefix": "rsd",
"body": "import { useSelector, useDispatch } from 'react-redux'"
},
"import isString from lodash/isString": {
"prefix": "isstr",
"body": "import isString from 'lodash/isString'"
},
"import isFunction from lodash/": {
"prefix": "isfnc",
"body": "import isFunction from 'lodash/isFunction'"
},
"import isUndefined from lodash/isUndefined": {
"prefix": "isund",
"body": "import isUndefined from 'lodash/isUndefined'"
},
"import isArray from lodash/isArray": {
"prefix": "isarr",
"body": "import isArray from 'lodash/isArray'"
},
"import isNaN from lodash/isNaN": {
"prefix": "isnan",
"body": "import isNaN from 'lodash/isNaN'"
},
"import isNumber": {
"prefix": "isnum",
"body": "import isNumber from 'lodash/isNumber'"
}
}