22 Miraculous Tools for React Developers in 2019

This article will go over 22 tools you can use to build your react apps in 2019
React, as we know it, is a JavaScript library to build amazing user interfaces. But not everybody is using the same tools or know all of the great ones out there that help make the react development experience funner and more proactive.
If you haven't used react yet or have friends that might be interested in using it, what do you say when they ask you why they should use the library? Besides telling them how great the library is (which should be the first thing), I also like to mention that the tools created by the open source community helps bring the experience to a whole new level of excitement.
Here are 22 tools you can use to build your react apps in 2019 (This list is not in order of their importance)
1. webpack-bundle-analyzer
Ever wondered which packages or parts of your app is taking up all the space? Well, you can find out if you use the webpack-bundle-analyzer. This package will help you identify output files that take up the most space.
It will create a live server and present to you an interactive treemap visualization of the contents of your bundles. With this in your toolkit, you're able to see where the presented files are located, their gzip size, parsed size, and their belonging parents/children.
The benefits? Well, you can optimize your react app based on what you see!
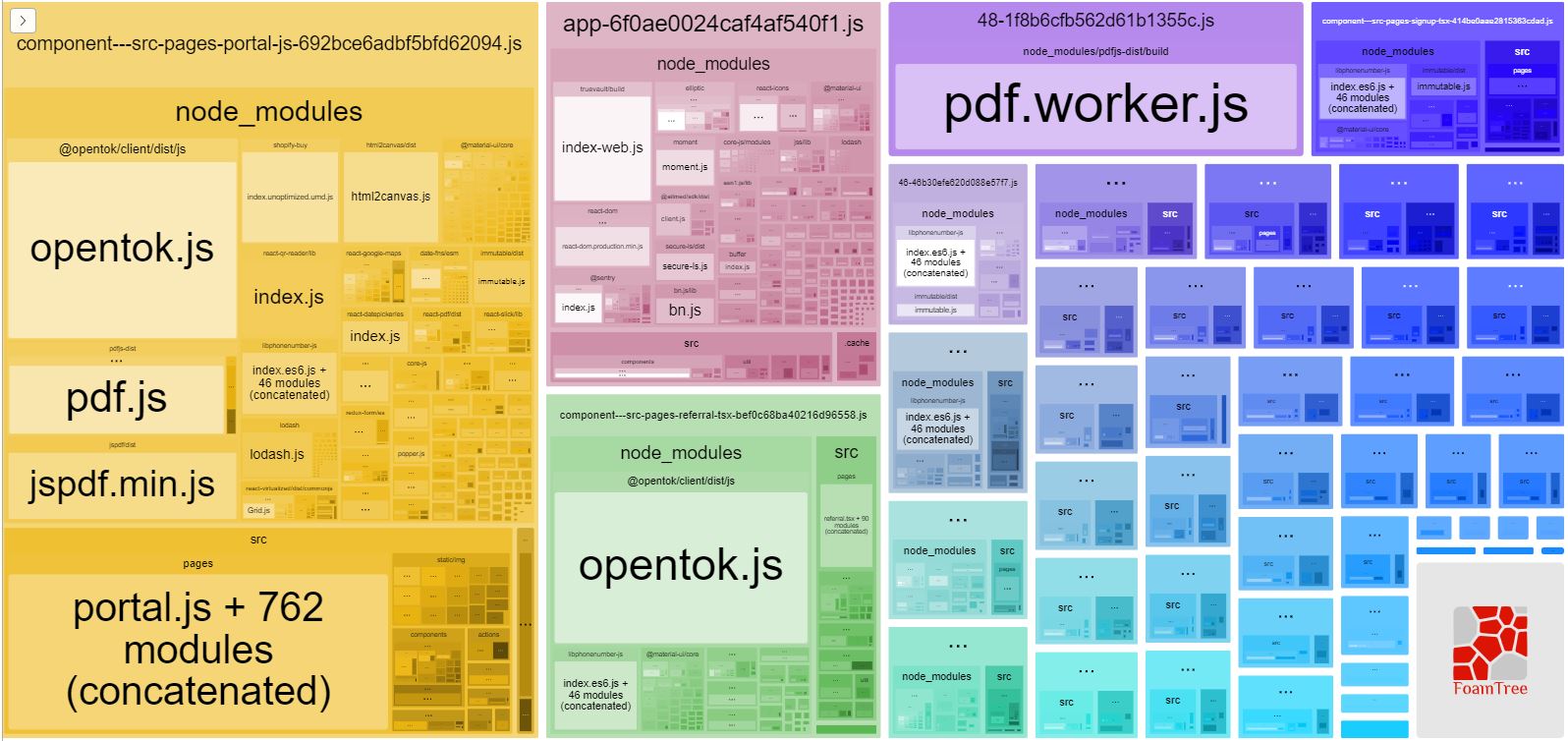
Here is a screenshot of what this looks like:

You can clearly see that the pdf packages take up the most space in the app. But it also takes the most space on the screen. That's very useful.
However, the screenshot is very minimal. You can also pass in useful options to see more in detail like generateStatsFile: true and also choose to generate a static HTML file that you can save somewhere outside of your development environment for later use.
2. react-proto
react-proto is a prototyping tool for developers and designers. It's a desktop software, so you'd have to download and install the software before using.
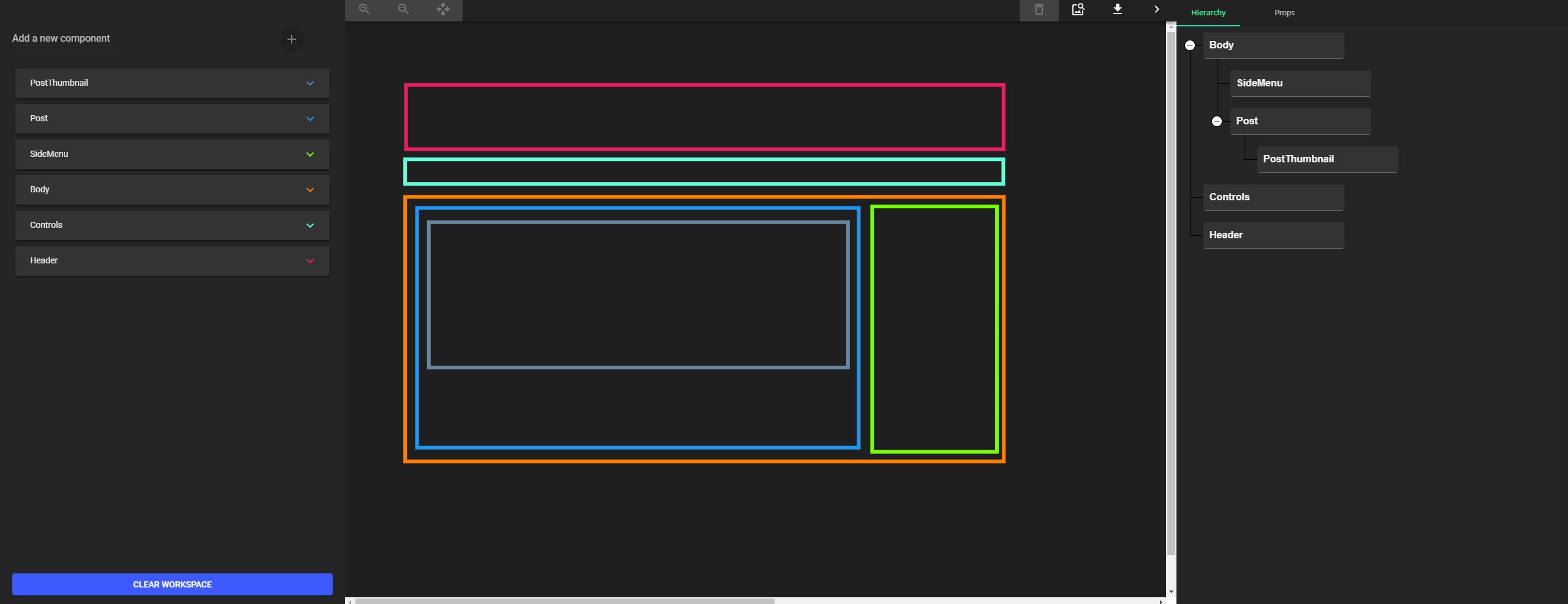
Here's an example of this software in use:

The app lets you declare props and their types, view your components in a tree, import a background image, define them as stateful or stateless, who their parent components will be, zoom in/out, and export your prototype into a new or existing project.
The app seems more tailored for mac users however, but it still works fine for windows users.
After you're done mapping out your user interfaces you can choose to export to either an existing project or a new project. If you choose to export to an existing project and choose your root directory, it will export them to ./src/components like this:

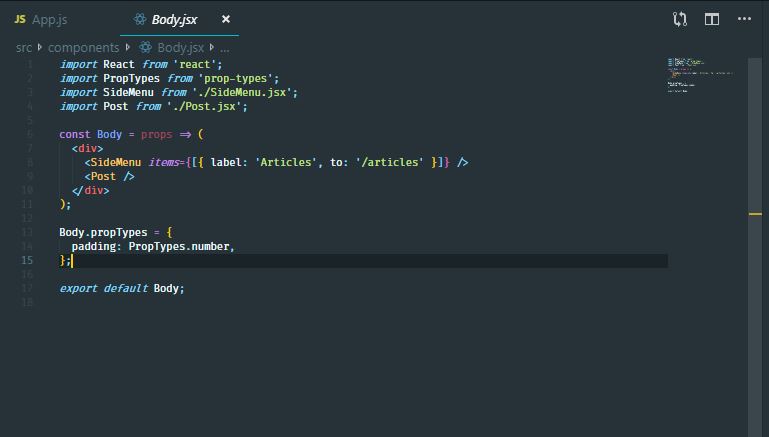
And here is an example of one of the components we had in the example:

react-proto acquired over 2,000 stars on GitHub. Personally though I think this app needs an update and more work especially with the release of react hooks. It also doesn't zoom out unless you have a background image visible. In other words, if you import a background image, zoom out, then proceed to delete the background image, you won't be able to zoom back in because the buttons are greyed out. The only way to zoom back in is to import the background image back in, then removing it after you zoom back in. That flaw changed my views about this app, but it makes it to this list because we don't see this open sourced anywhere else. And being open sourced is the good thing about this app which potentially makes it possible to make the trending open sourced repositories list in the future (Their features are important, but they seem to be lacking manpower).
3. why-did-you-update
why-did-you-update monkey patches React to notify you about avoidable re-renders. This is incredibly useful not only in guiding you to performance fixes for your projects, but also to help you understand the way react works. And when you have a more understanding of how react works, this makes you a better react developer.
You can attach a listener to any custom component by declaring an extra static property whyDidYouRender with its value to true:
import React from 'react'
import Button from '@material-ui/core/Button'
const Child = (props) => <div {...props} />
const Child2 = ({ children, ...props }) => (
<div {...props}>
{children} <Child />
</div>
)
Child2.whyDidYouRender = true
const App = () => {
const [state, setState] = React.useState({})
return (
<div>
<Child>{JSON.stringify(state, null, 2)}</Child>
<div>
<Button type="button" onClick={() => setState({ hello: 'hi' })}>
Submit
</Button>
</div>
<Child2>Child #2</Child2>
</div>
)
}
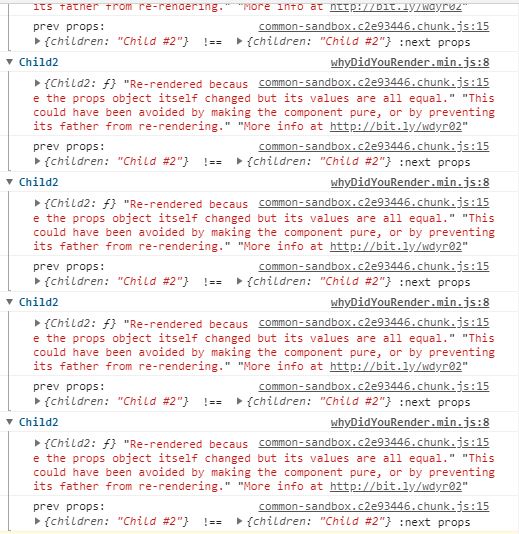
export default AppOnly after doing so will your console be put on blast with incredibly annoying warnings:

But don't take it the wrong way. Take it as a good thing. Leverage those annoying messages so you can fix those wasteful rerenders, and those annoying messages will finally leave you alone!
4. create-react-app
Everybody knows that create-react-app is the quickest way to start developing a react project (with modern features included out of the box). What could possibly be easier than npx create-react-app <name>?
All of my tutorials on medium (along with dev.to) are building react interfaces with create-react-app, simply because its just quick and easy.
What some of us might not know is how to create a typescript project using CRA. All you have to do is is add --typescript at the end:
npx create-react-app <name> --typescriptThat will save you the trouble of manually adding typescript to your CRA projects.
5. react-lifecycle-visualizer
react-lifecycle-visualizer is an npm package for tracing & visualizing lifecycle methods of arbitrary React components.
Similar to why-did-you-render, you can enable any component(s) of your choice to bring out the lifecycle visualizer:
import React from 'react'
import {
Log,
VisualizerProvider,
traceLifecycle,
} from 'react-lifecycle-visualizer'
class TracedComponent extends React.Component {
state = {
loaded: false,
}
componentDidMount() {
this.props.onMount()
}
render() {
return <h2>Traced Component</h2>
}
}
const EnhancedTracedComponent = traceLifecycle(TracedComponent)
const App = () => (
<VisualizerProvider>
<EnhancedTracedComponent />
<Log />
</VisualizerProvider>
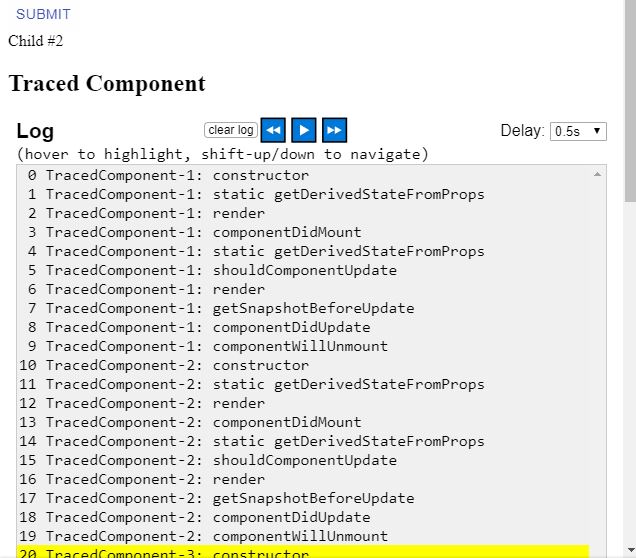
)This will present the visualizer as shown below:

However, one downside to this is that it currently only works for class components, so hooks aren't yet supported. (The question is can they be, since this is about life cycles?)
6. Guppy
Guppy is a friendly, free, application manager and task runner for React that runs on the desktop. They seem to prioritize those who are newer to developing in react. However it might also be useful for advanced developers.
It provides a friendly graphical user interface for many typical tasks that react developers face on a regular basis such as creating new projects, executing tasks and managing dependencies.
Windows support was added in August of 2018, so you can be assured that it's cross-platform.
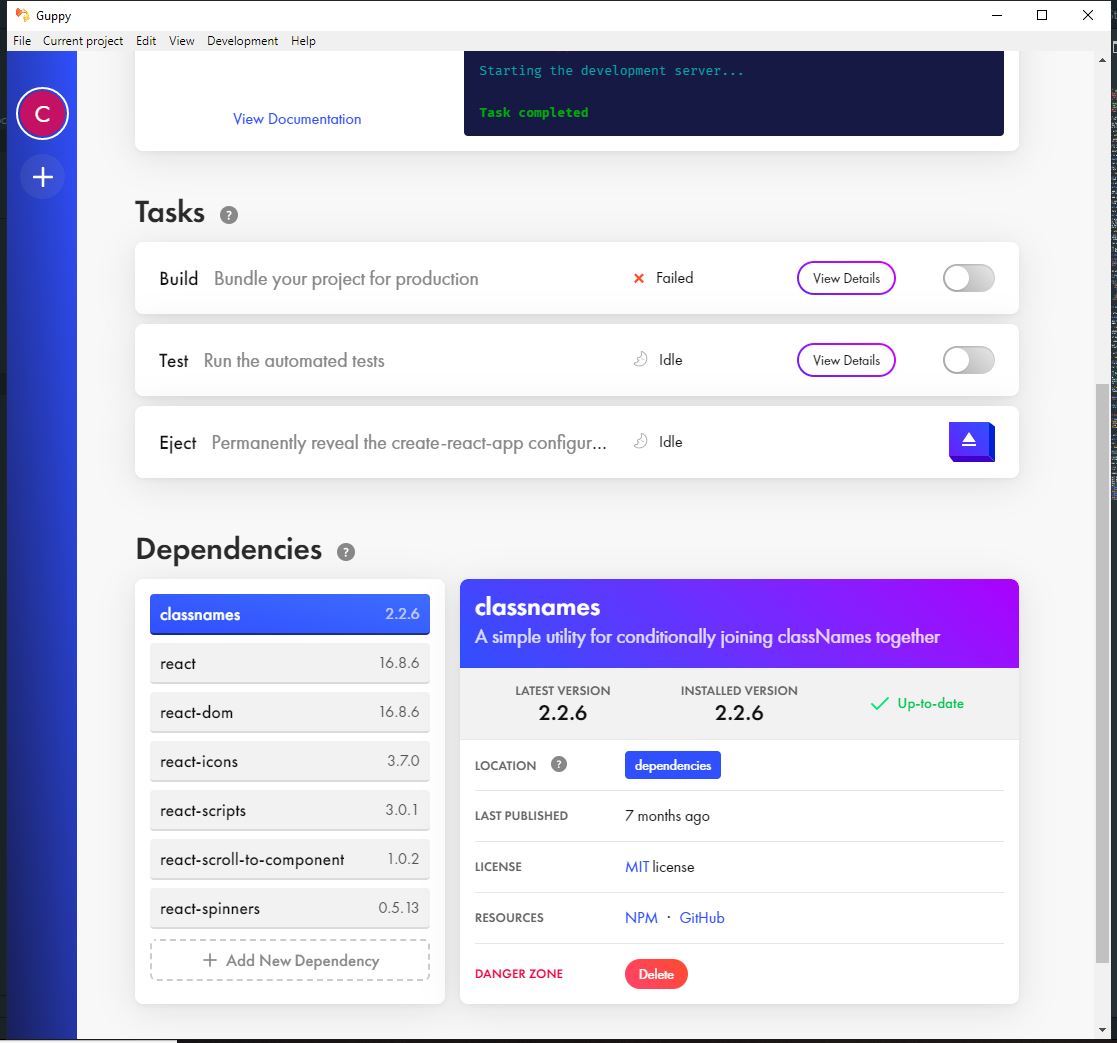
Here's how guppy looks like:

7. react-testing-library
I've always loved react-testing-library because it just feels right when writing your unit tests. This package provides react DOM testing utilities that encourage good testing practices.
This solution aims to solve the problem of testing your implementation details and instead test the input/output of your react components just as the user would see.
Testing implementation details is not an effective way of ensuring that your app works as expected. Sure, you'll be able to have more confidence on how you're getting the data your components need, which sort method to use, etc. but if you have to change the way you implemented that to point to a different database then your unit tests would fail because those are implementation details which are coupled logic.
That's an issue on what react-testing-library solves, because ideally you just want your user interface to work and be presented correctly in the end. How to get data to those components doesn't really matter as long as they still give the expected output.
Here's an example code of how you would place tests using this library:
// Hoist helper functions (but not vars) to reuse between test cases
const renderComponent = ({ count }) =>
render(
<StateMock state={{ count }}>
<StatefulCounter />
</StateMock>,
)
it('renders initial count', async () => {
// Render new instance in every test to prevent leaking state
const { getByText } = renderComponent({ count: 5 })
await waitForElement(() => getByText(/clicked 5 times/i))
})
it('increments count', async () => {
// Render new instance in every test to prevent leaking state
const { getByText } = renderComponent({ count: 5 })
fireEvent.click(getByText('+1'))
await waitForElement(() => getByText(/clicked 6 times/i))
})8. React Developer Tools
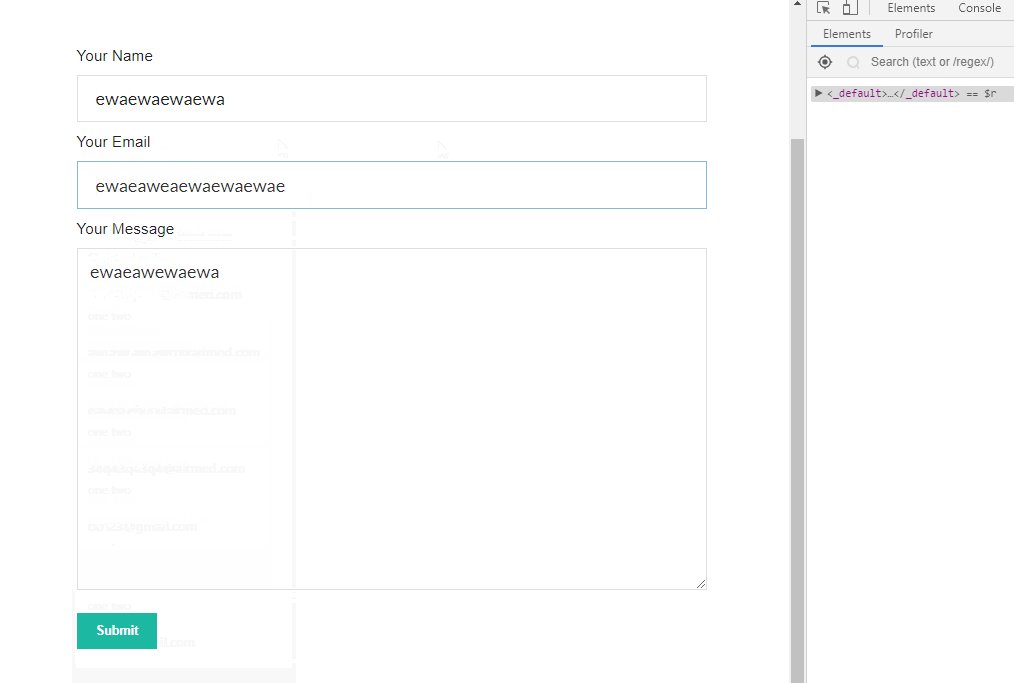
React developer tools is an extension that allows inspection of React component hierarchy in the Chrome and Firefox Developer Tools.
This is the most commonly known in this list and continues to be one of the most helpful tools react developers can use to debug their apps.
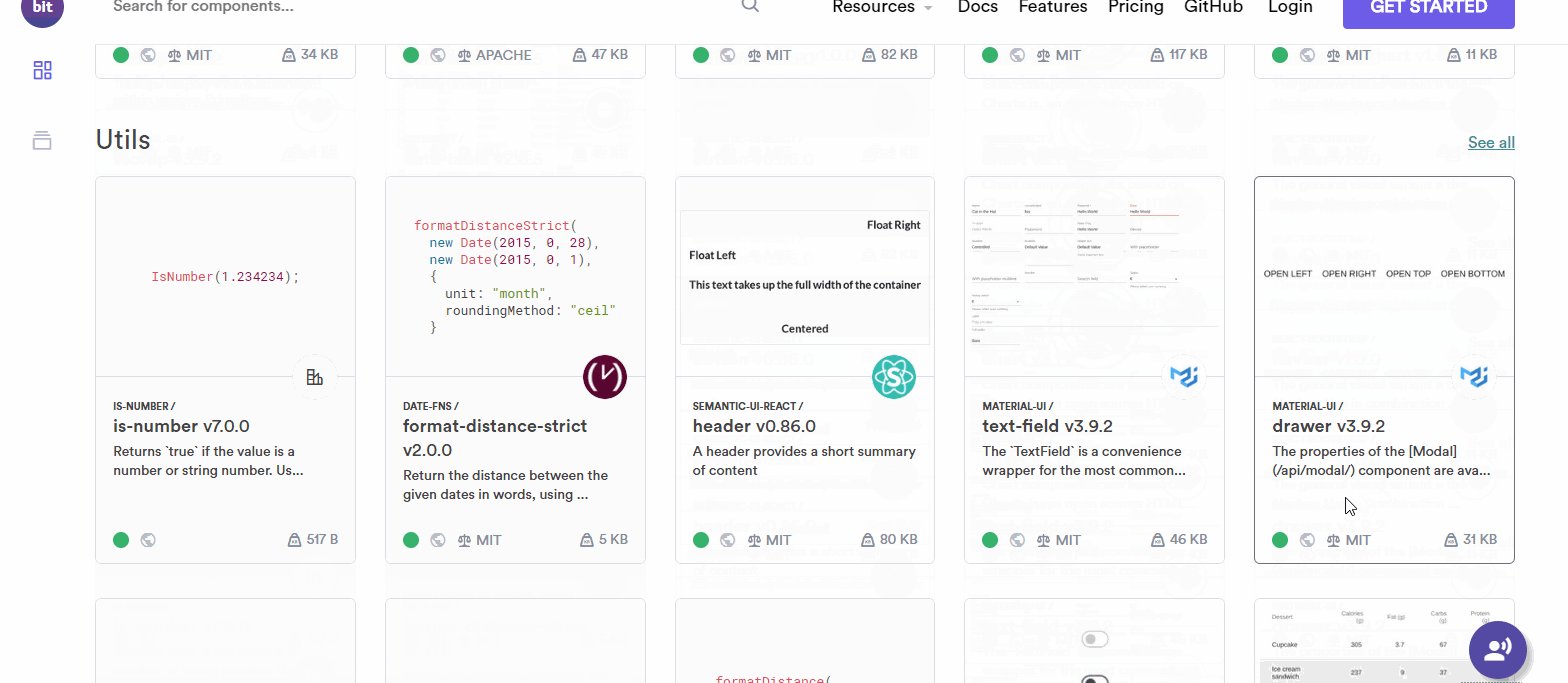
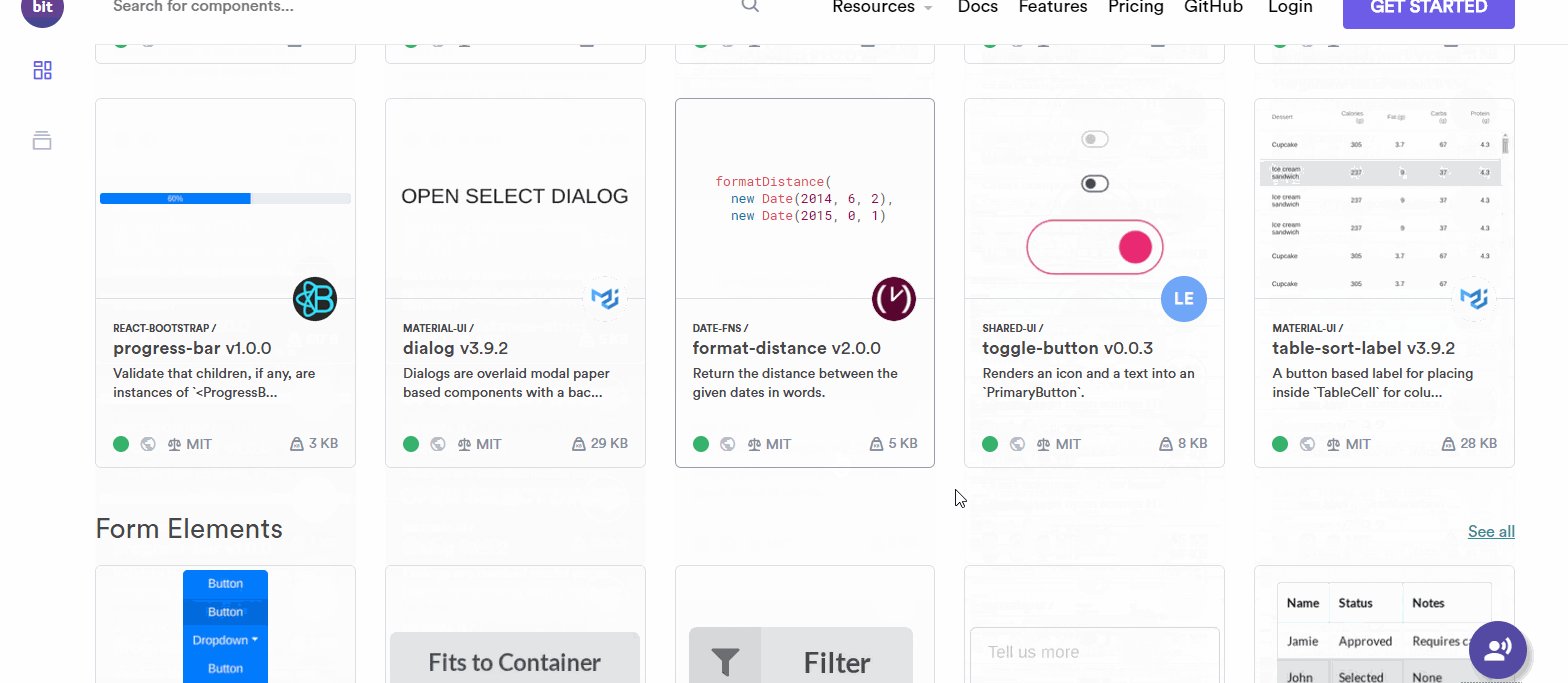
9. Bit
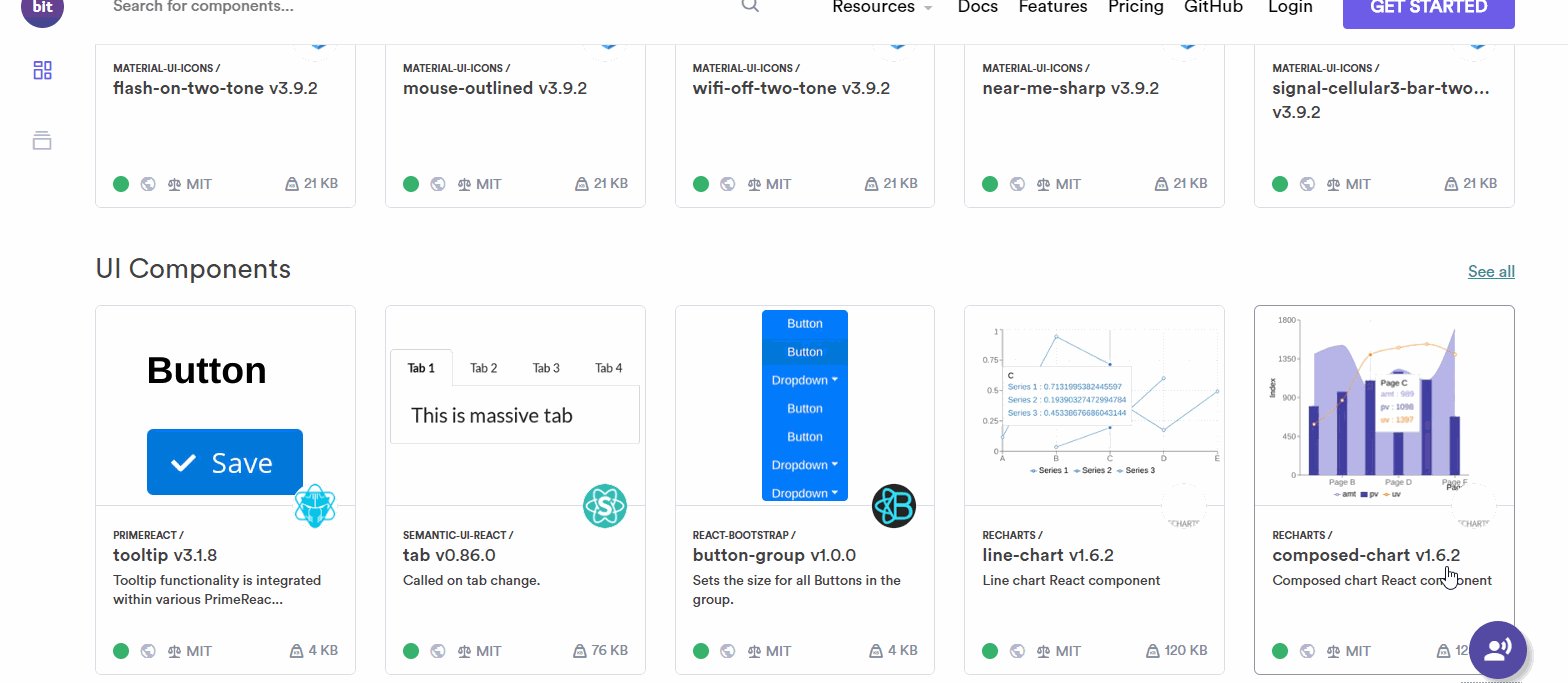
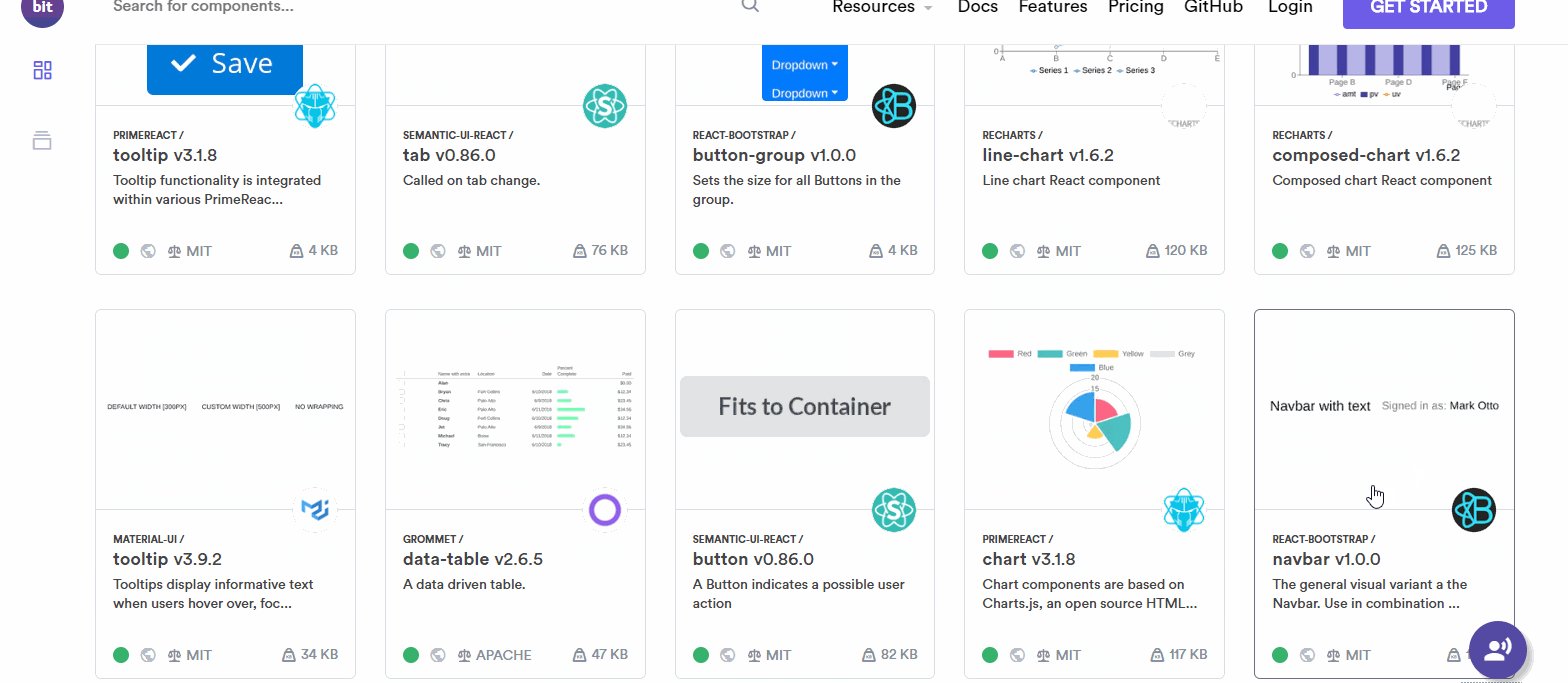
A good alternative to using component libraries like material-ui or semantic-ui-react is Bit. This lets you explore thousands of open sourced components and lets you use them to build your projects.

There are so many different available react components that are up for anybody to use including tabs, buttons, charts, tables, navbars, dropdowns, loading spinners, date pickers, breadcrumbs, icons, layouts, etc. These get uploaded by other react developers just like you and I.
But there's also useful utilities available as well like formatting distances between dates.
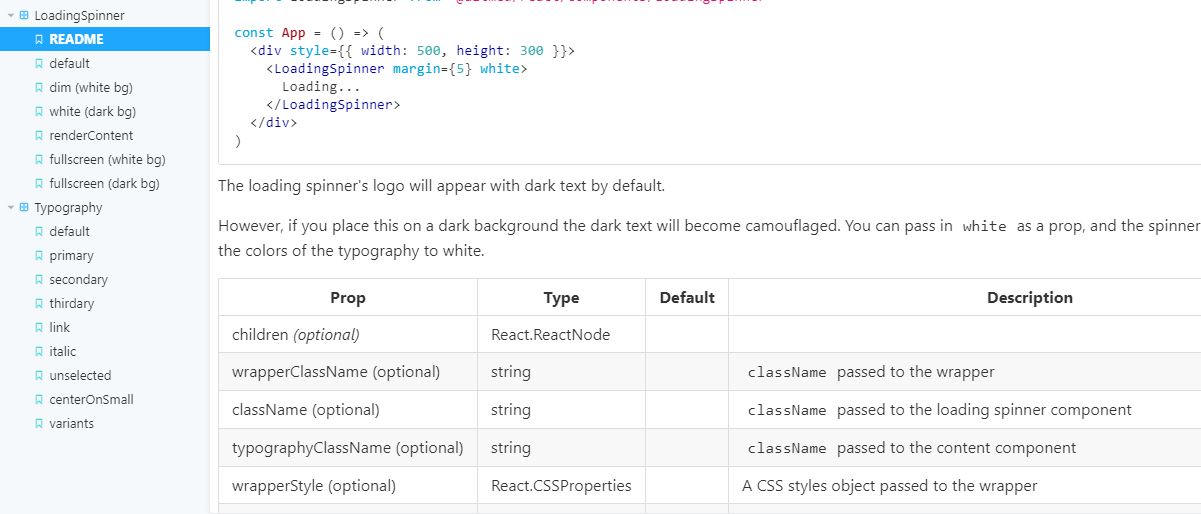
10. Storybook
If you don't know about storybook yet, I highly recommend you to start using them if you want an easier experience building UI components. This tool starts up a live development server with hot reloading supported out of the box where you can develop your react components real-time in isolation.
Another great thing about this is that you can use current existing addons that are open sourced to bring your development experience to a whole new level. For example, with the storybook-readme package you can create readme documentations while developing the react components for production use right on the same page. This is sufficient to serve as normal documentation pages would:

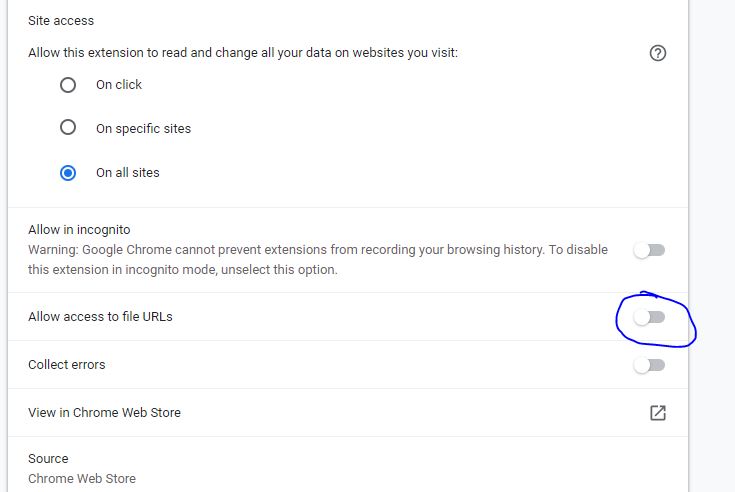
11. React Sight
Have you ever wondered what your app may look like in a flow chart? Well, react-sight lets you visualize your react apps by presenting to you a live component hiearachy tree of your entire app. It also supports react router, redux, as well as react fiber.
With this tool you hover over nodes which are the links to components that directly relate to them in the tree.
If you're having trouble seeing results, you may want to type in chrome:extensions on your address bar, look for the react-sight box and click the Allow access to file URLs switch, as shown below:

12. react-cosmos
react-cosmos is a development tool for creating reusable react components.
It scans your project for components and enables you to:
- Render components under any combination of props, context and state
- Mock every external dependency (eg. API responses, localStorage, etc)
- See app state evolve in real-time while interacting with running instances
13. CodeSandbox
This is hands down one of the best tools available out there to get your hands dirty with react faster than the speed of an eye blink (Ok, maybe not that fast).
This tool called CodeSandbox is an online editor that lets you create web applications from prototype to deployment--all from the website!
Codesandbox originally only supported React at the earlier stages but they've now expanded to additional starter templates for libraries like Vue and Angular. They also support kickstarting your next react web project by creating projects with common static site generators like gatsby or nextjs.
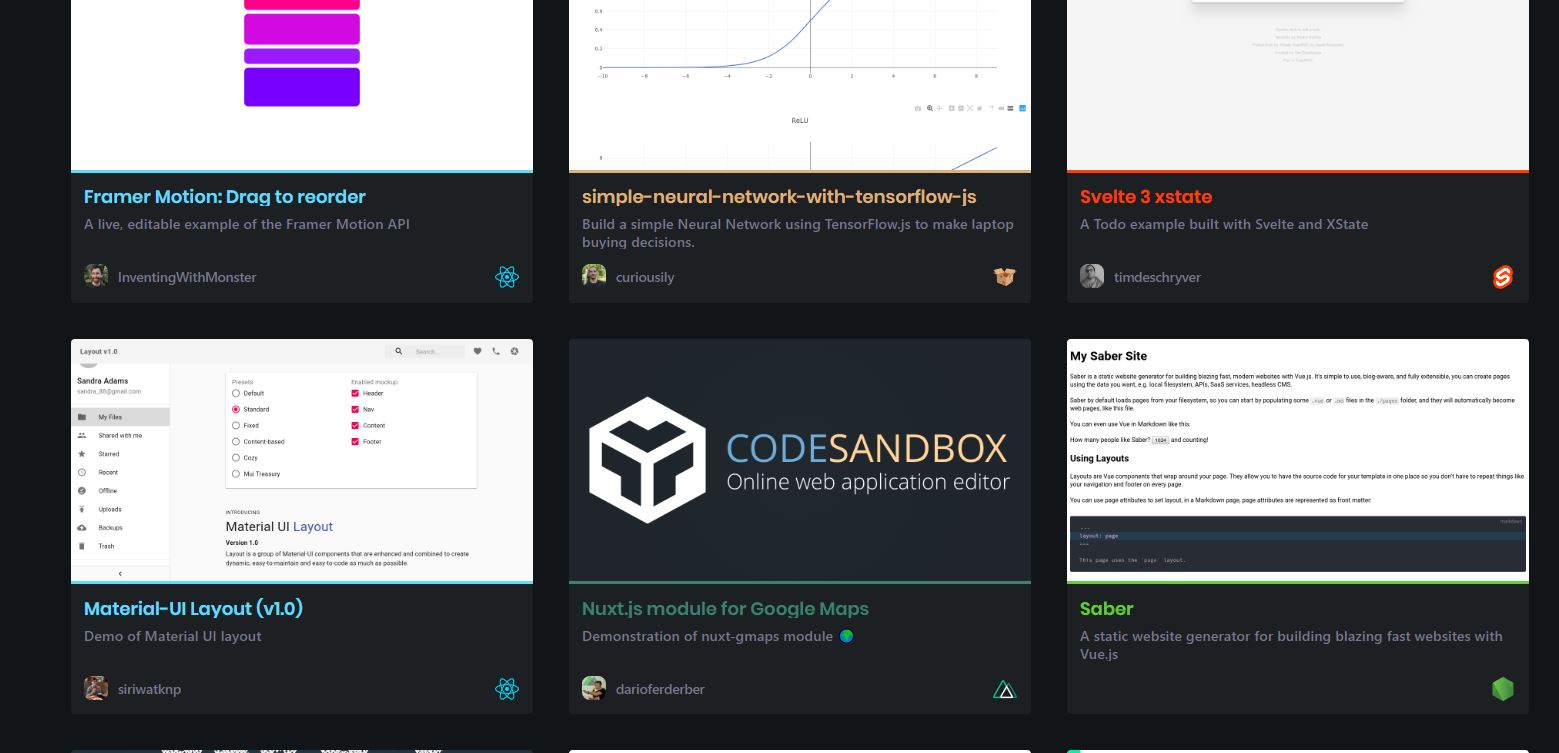
There is so many great things to talk about when it comes to codesandbox. For one, it's incredibly active.
If you need to explore some projects that people are building at your convenience, it's easy to click explore and get access to a bunch of code examples to help renovate your next project:

Once you start editing inside a project you'll begin to realize that what you're about to be using is actually the VSCode editor which is powerful.
I'd love to write a whole article about all of the features you can do at codesandbox today, but it seems like the work has already been done.
14. React Bits
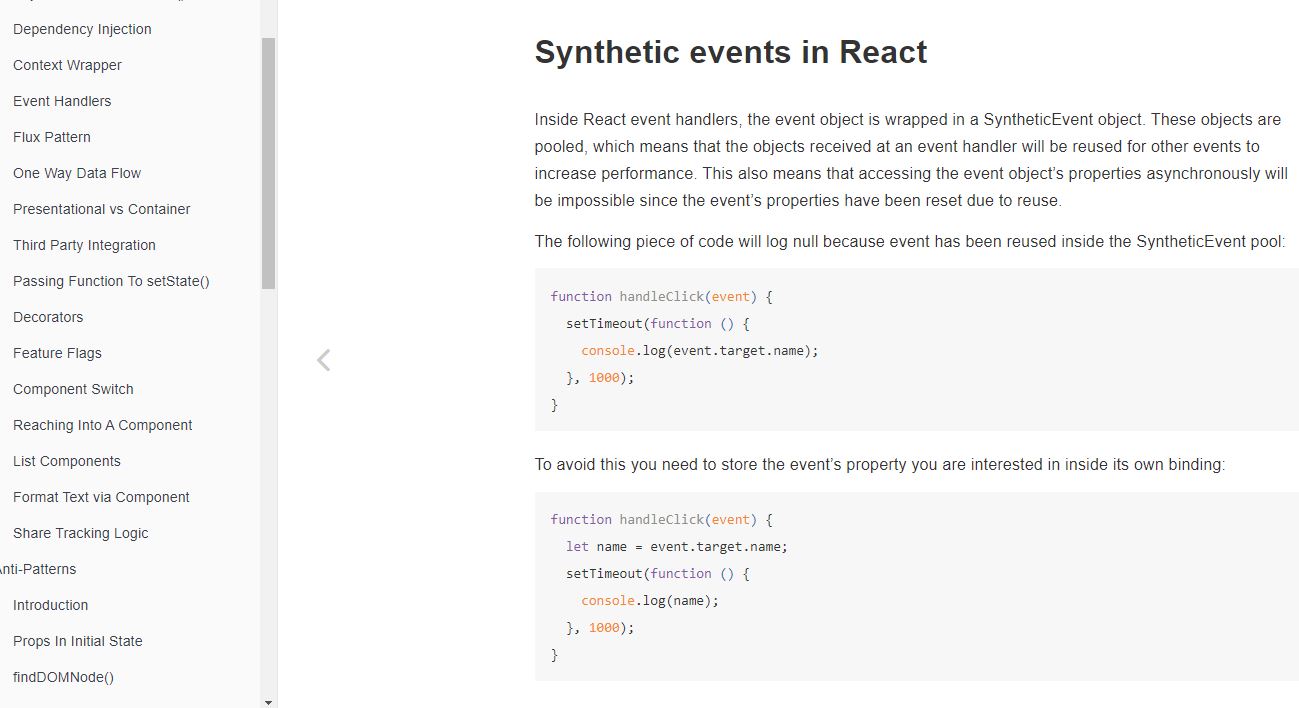
React bits is a collections of react patterns, techniques, tips and tricks all written in an online document-like format where you can quickly access different design patterns and techniques, anti-patterns, styling, UX variations and other helpful react related material all on the same tab.
They have a GitHub repo currently at 9,923 stars.
Some examples include concepts like props proxying, composition to handle various UX in different scenarios, and even exposes some gotchas that every react developer should be aware of.
Here is what it looks like to be on their page, as you can see on the side menu to the left there's plenty of information :)

15. Folderize
Folderize is a VSCode extension that was released less than 7 days ago. It lets you turn a component file into a component folder structure. Your react component will still be a component, it's just converted into a directory now.
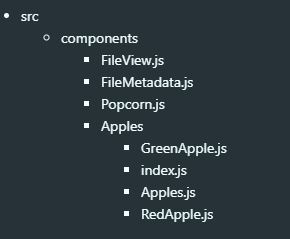
For example, lets say you were creating a react component that takes some file as props to display some useful information like their meta data. The logic for the meta data component is taking up plenty of lines so you decide to split this up into a separate file. But when you decide to do that, now you have two files that relate to eachother.
So if you have a directory that looks like this:

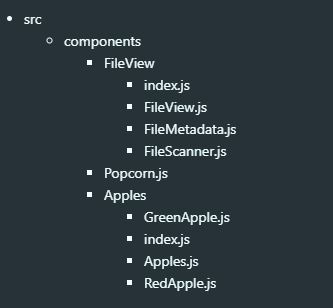
You might want to abstract out the FileView.js and FileMetadata.js into a directory structure just like how Apples is--especially if you're thinking to add more components related to files like FileScanner.js. That's what folderize does for you so that they can come out to a structure similar to this:

import React from 'react'
import FileView from './src/components/FileView'
const App = (props) => <FileView {...props} />
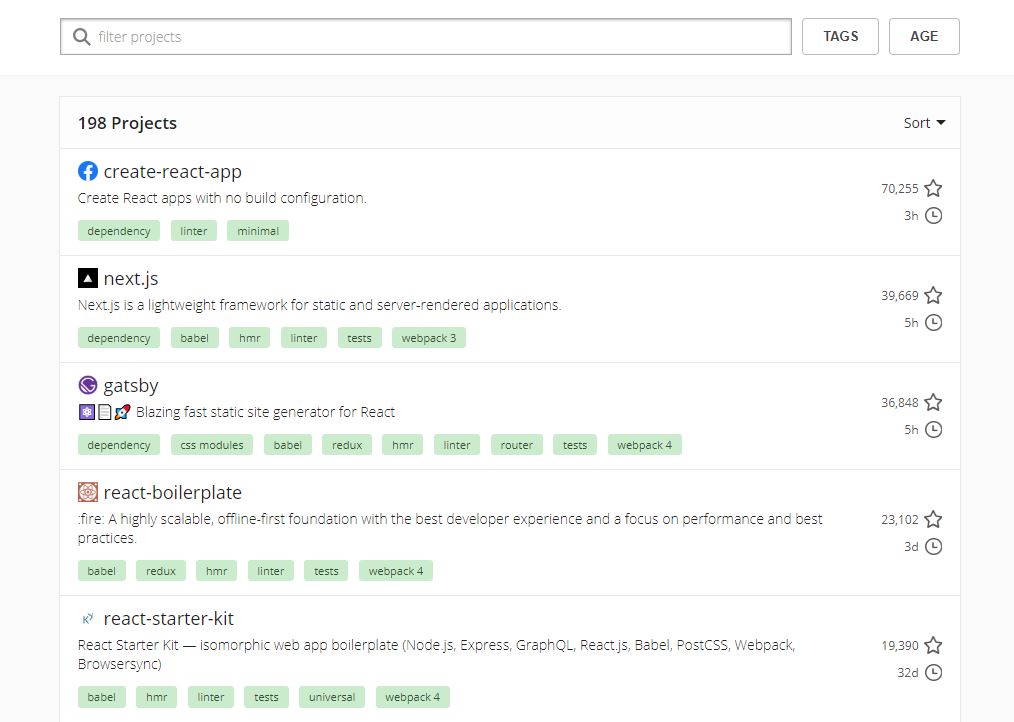
export default App16. React Starter Projects
Here is a great list of react starter projects that you can see all in one page. So if you're the type of person that finds it quick and useful to be presented with a huge list of options to choose from at the same time, then this one's for you.
Once you see a starter project you like, you can simply just clone the repository and make your own modifications tailored to your upcoming app. However not all of them is intended to be used by cloning the repository because some of them are to be installed instead, which becomes a depdency of your project. This makes it easier to get updates and keep your project cleaner.
Here is what the page looks like:

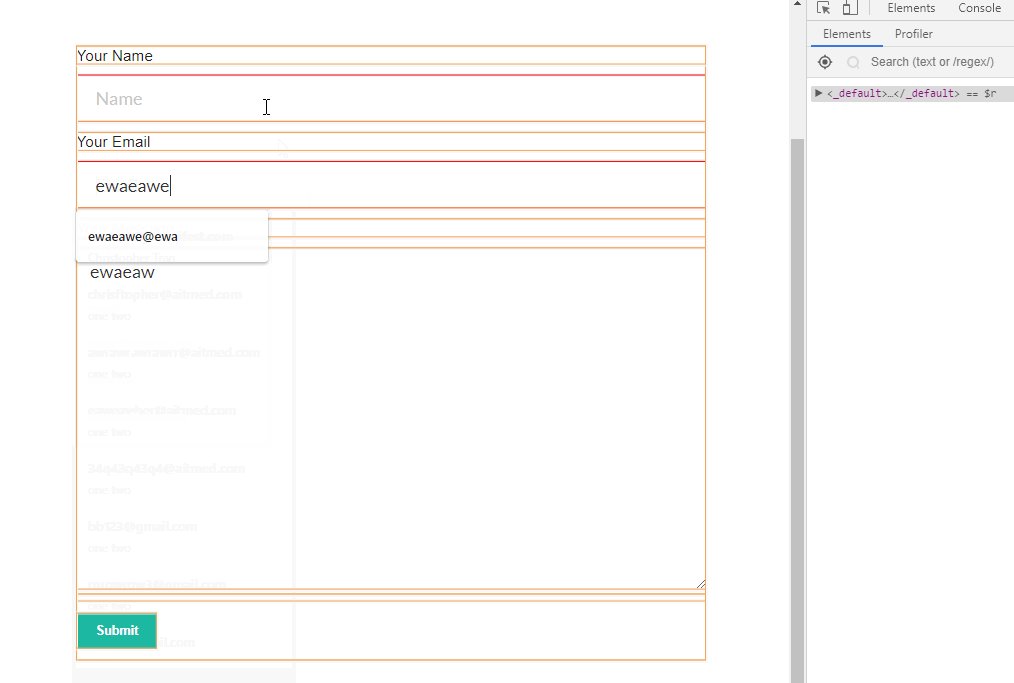
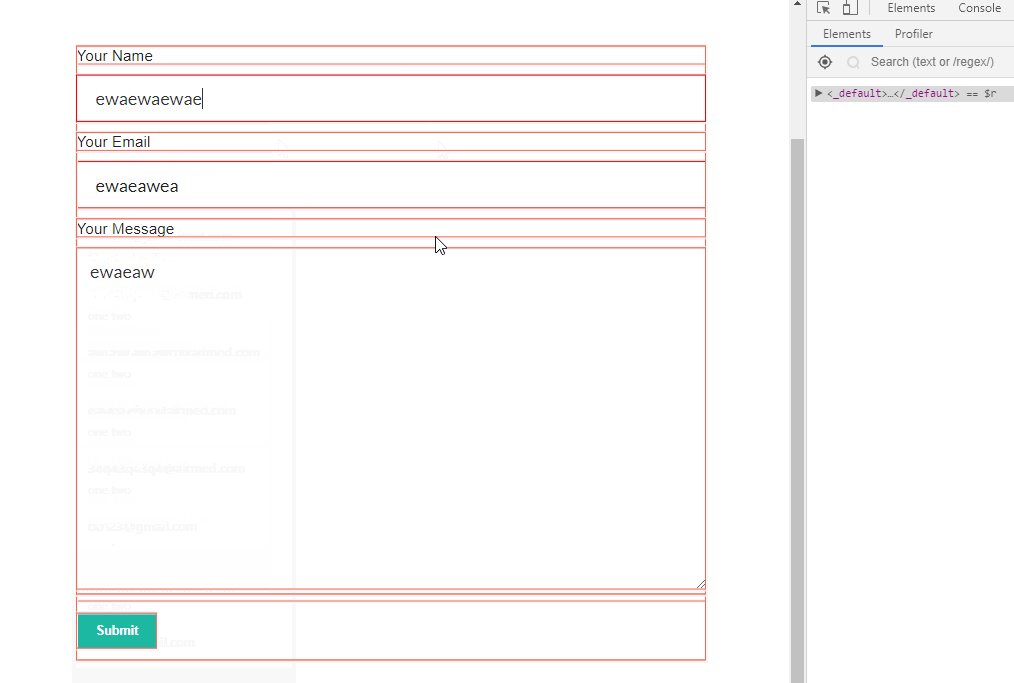
17. Highlight Updates
This is arguably the most important tool anybody could ever have in their development toolkit. This is a feature of the react devtools extension and makes it possible to see which components in your pages are re-rendering unnecessarily:

It helps you spot bottlenecks while developing your pages and makes it even easier when they colorize severe re-rendering issues with orange / red.
Unless you're aiming to build a mediocre app, why would you not want this beautiful thing next to you?
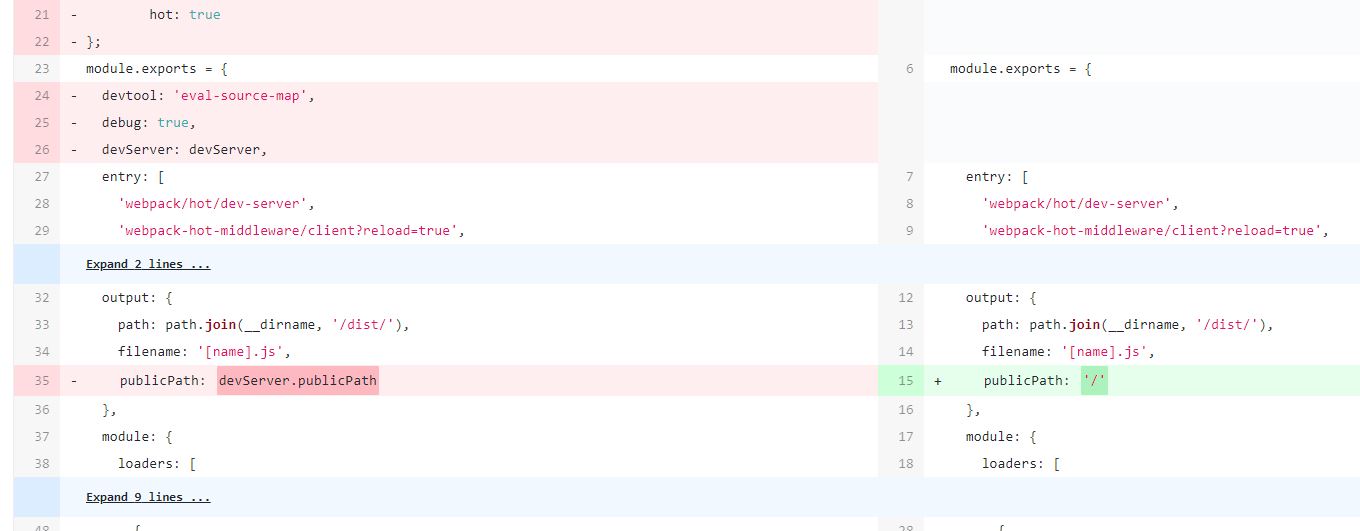
18. React Diff Viewer
react-diff-viewer is a simple and beautiful text diff viewer made with Diff and React. This supports features like split view, inline view, word diff, line highlight, etc.
This can be useful if you were trying to embed this feature into your notes (Ahem Boostnote) and customize it to be more tailored for your app (theme colors, documentation combination with storybook presentations, etc)

19. js.coach
The site I use the most to look for react related material is js.coach. Now i'm not sure why I don't see very many mentions of this gem, but i've found just about anything I needed from this page alone. It's quick, easy, constantly updated and never fails to give me the results I need for all of my projects.
They recently added the React VR tab which is wonderful!
20. awesome-react
The GitHub awesome-react open sourced repository is a list of awesome things related to react.
I can probably not know that other websites exist and just learn react only from this link alone. You'll find batches of useful resources that will surely help you build great react apps!
21. proton-native
proton-native gives you a react environment to build cross platform native desktop apps.
It's an alternative to Electron and has some neat features including:
- Same syntax as React Native
- Works with existing React libraries such as Redux
- Cross platform
- Native components. No more Electron
- Compatible with all normal Node.js packages
Interested in learning more? Read their documentation.
22. Devhints React.js Cheatsheet
A pretty good cheatsheet for react, although it is missing react hooks. No worries, I will be creating a cheat sheet for reactv16.8+ so stay tuned for that.
Conclusion
And that concludes the end of this post! I hope you have found valuable information here and look out for more from me in the future!