26 Miraculous VS Code Tools for JavaScript Developers in 2019

As a JavaScript developer, I will share what enhances my development flow in several aspects revolving around 3 of 5 of the Five Senses of the human.
Visual Studio Code (more casually known as VS code) is a lightweight but powerful cross platform source code editor that runs on your desktop. With built in support for development tools like TypeScript and the Chrome Debugger, I quickly fell in love with the editor the more I used it to build my projects.
Who doesn't love the bajillion open source extensions available for the public to use and contribute to?
If you're looking for more tools to add onto your development kit, I hope this article helps you find a new tool to adopt!
Not all of these tools are specifically for the JavaScript language, but tools for JavaScript developers like you and I who share a common interest. As a JavaScript developer, I will share what enhances my development flow in several aspects revolving around 3 of 5 of the Five Senses of the human.
Here are 26 Miraculous VS Code Tools for JavaScript Developers in 2019
1. Project Snippets
The first one to top off the list is my all time favorite Project Snippets--derived from the built in original User Snippets in VS Code.
If you're not familiar with User Snippets, basically this feature allows you to create your own code snippets to re-use throughout your projects.
But what exactly does it mean to "re-use" them?
Well, if you find often yourself writing any type of boilerplate like the one below:
import { useReducer } from 'react'
const initialState = {
//
}
const reducer = (state, action) => {
switch (action.type) {
default:
return state
}
}
const useSomeHook = () => {
const [state, dispatch] = useReducer(reducer, initialState)
return {
...state,
}
}
export default useSomeHookYou can actually just slap that right into your user snippets so that instead of having to write out (or copy and paste) the entire thing, you only need to type in a custom prefix to generate the snippet that you configured it with. If you go to File > Preferences > User Snippets, you can optionally create a new global snippet by clicking New Global Snippets File.
For example, to create your own snippets file for a TypeScript React project, you can click New Global Snippets File, type in typescriptreact.json and it will direct you to a newly created .json file that you can use for react applications built using TypeScript.
For example, to create a user snippet from the code example above, this is how you would do it:
{
"const initialState = {}; const reducer = (state, action)": {
"prefix": "rsr",
"body": [
"const initialState = {",
" //$1",
"}",
"",
"const reducer = (state, action) => {",
" switch (action.type) {",
" default:",
" return state",
" }",
"}"
]
}
}With that in place, you can create a new typescript file ending with .tsx, type in the prefix rsr and a suggestion to generate the snippet will appear. Pressing tab on that popup will generate this snippet:
const initialState = {
//
}
const reducer = (state, action) => {
switch (action.type) {
default:
return state
}
}But the issue with this is that this will persist through all of your projects (which in some cases can be powerful for general snippets). Some projects will be configured a little differently, and a global file to configure snippets begins to become a problem when you need to distinguish between specific use cases. For example, one use case is when project structures are different for each project:
{
"import Link from components/common/Link": {
"prefix": "gcl",
"body": "import Link from 'components/common/Link'"
},
"border test": {
"prefix": "b1",
"body": "border: '1px solid red',"
},
"border test2": {
"prefix": "b2",
"body": "border: '1px solid green',"
},
"border test3": {
"prefix": "b3",
"body": "border: '1px solid magenta',"
}
}This might be sufficient for a project with that specific file/folder structure, but what if you were working on another project where a Link component had a path like components/common/Link?
Notice how the three border tests wrap their values in single quotation marks: border: '1px solid red'. This is perfectly valid in JavaScript, but what if you were using styled-components as your styling solution for a project? The syntax is no longer applicable for that workspace because styled components uses normal CSS syntax!
This is where the Project Snippets begins to shine!
Project Snippets enables you to declare project/workspace level snippets so that your snippets don't collide and pollute other projects. Very useful!
2. Better Comments
If you like writing comments in between code then you sometimes might find it a little frustrating to search for the locations of certain ones you wrote in the past because code can sometimes get a little crowded.
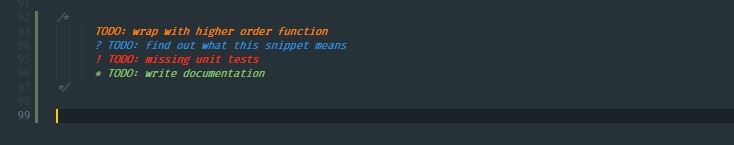
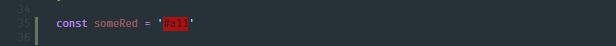
With Better Comments, you can make your comments more obvious by introducting colored comments:

Now you can better alert your team members with an ! or ? to bring something to their attention :)
3. Bracker Pair Colorizer
The first time I saw a screenshot of this extension I just knew I had to adopt and introduce this right into my development toolkit. Coding is my passion and passion should be fun. So with that mindset, this definitely helps me enjoy what I love doing even more.
A quick fun little fact is that sometimes a little more color can help speed up the development flow as it can influence blood flow and arousal. In other words--you're not just getting entertained, you're improving your health as well just by adding colors to your work flow!

4. Material Theme
Material Theme is an epic theme you can install right into VS code to make your code look like this:
That's got to be one of the best themes ever created. I'm not sure how I'd go into detail about how awesome a theme is, but this is just awesome. Install it now and join me in my quest to convert the world into a world of material theme-ists today! (Or don't join me and just use the theme. That's cool too)
5. @typescript-eslint/parser
If you're a TypeScript user: With the backers behind TSLint announcing plans to deprecate TSLint sometime this year, you should probably start looking into moving your tslint configurations to use the ESLint + TypeScript config approach.
Projects have gradually been moving towards adopting @typescript-eslint/parser and related packages to secure a future-proof setup for their projects. You'll still be able to leverage most of the ESLint's rules and compatibility with prettier using the new setups.
6. Stylelint
For me, stylelint is a must in all of my projects for multiple of reasons:
- It helps avoid errors.
- It enforces styling conventions in css.
- It goes hand in hand with prettier support.
- It supports css/scss/sass/less.
- It supports plugins written by the community.
7. Markdownlint + Docsify
Now i'm not sure how you or other developers like to take notes when brainstorming for their projects, but I like to write down notes in markdown format.
For one, it's easy for me to understand. There's also an abundance of tools available out there that help facilitate the process of writing markdown text, including markdownlint. Markdownlint is a vs code extension linter that assists in style checking inside your .md files. The cooler part is that it supports prettier formatting!
In addition I personally like to install Docsify on all of my projects as it supports markdown and other enhancements for each project.
8. TODO Highlight
I have a habit of writing todos in my application code, so extensions like TODO Highlight are really useful to highlight the todos I set in place throughout my projects.
9. Import Cost
Import Cost is one of those tools that become very useful the first time you try it. But after awhile you start to realize you don't really need the tool anymore because it tells you what you already know over time. Nonetheless, try this tool out for awhile because you might find it useful.
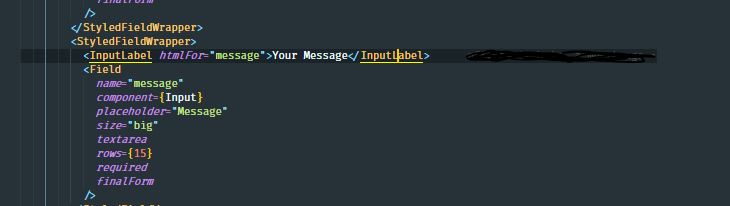
10. Highlight Matching Tag
Sometimes it can get frustrating trying to match the other end of a tag. That's where Highlight Matching Tag becomes to take your frustrations away:

11. vscode-spotify
And speaking of frustrations, sometimes it can get frustrating having to go back into your music player to switch music and then having to go back to vs code to continue doing what you were doing. That's where vscode-spotify comes in, because it allows you to use spotify right inside vs code!
With this extension you'll be able to see the song that is currently playing in the status bar, switch between songs by pressing hotkeys, clicking buttons to control spotify, and more!
11. GraphQL for VSCode
GraphQL has constantly been growing as we're starting to see it just about every corner in the JavaScript community. And with that said, it's probably a good idea to start thinking about installing GraphQL for VSCode into your vs code if you haven't already so that you benefit from syntax highlighting, linting and auto complete features when dealing with GraphQL syntax.
I personally use GatsbyJS a lot, so my daily coding life involves reading GraphQL syntax somewhat.
12. Indent Rainbow
A similar reason to the Highlight Matching Tag above. If you have trouble finding your way through indentations, then Indent Rainbow can help make those indentations easier to read.
Here's an example:
13. Color Highlight
This is one of those extensions where everybody asks me "Where did you get that?" if they haven't come across this extension yet. Basically Color Highlight helps highlight colors inside your code like this:

14. Color Picker
Color Picker is a vscode extension that gives you a graphical user interface to assist in selecting and generating color codes like CSS color notations.
15. REST Client
The first time I read about REST Client and tried it out for myself, it didn't seem like a very useful tool over an established software like Postman.
But the more I played with the REST Client extension, the more I realized how much it can impact my development tool especially when testing APIs.
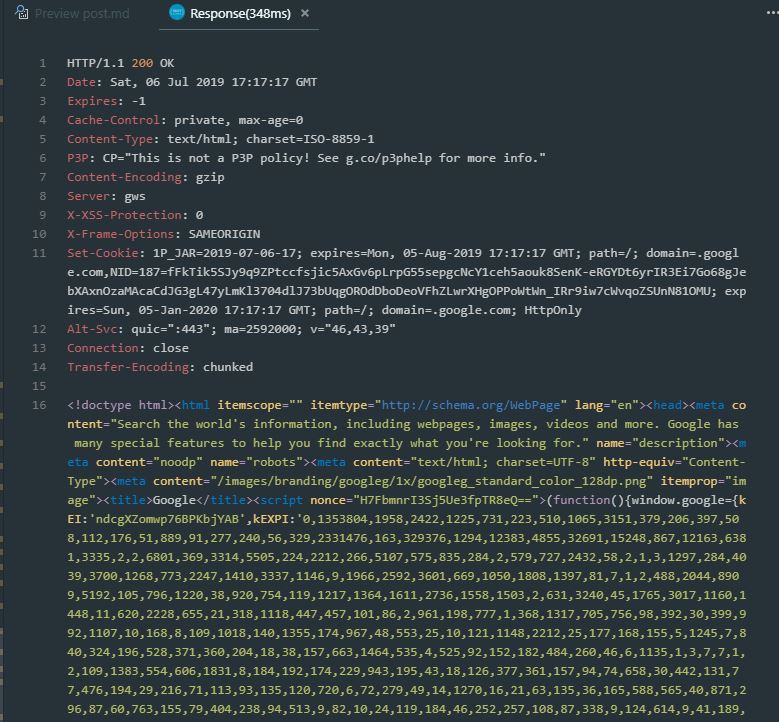
You can just create a new file and have this one line:
https://google.comAll you need to do to create an HTTP GET request is to highlight that one line, go to the command palette (CTRL + SHIFT + P), click Rest Client: Send Request and it will go ahead and pop open a new tab with the request response details in the split of a second.
Very useful:

You can even pass in parameters or request body data to a POST request with just a couple of more lines of code underneath:
POST https://test.someapi.com/v1/account/user/login/
Content-Type: application/json
{ "email": "someemail@gmail.com", "password": 1 }And that will make a POST request with body parameters { "email": "someemail@gmail.com", "password": 1 }
But that's just scratching the surface of the possibilities of the extension. Read about it to find out more.
16. Settings Sync
I hated having to manually write down a markdown list of notes of extensions that I use in my development tool and saving it in a notes service like Evernote until Settings Sync came to the rescue.
Basically, you just need a gist/github account and everytime you want to save your settings (this includes keybindings, snippets, extensions, etc) you just need to press SHIFT + ALT + U to upload the private settings to your gist account, so that the next time you log in or reformat to another computer, you can immediately just download your settings in an instant by pressing SHIFT + ALT + D.
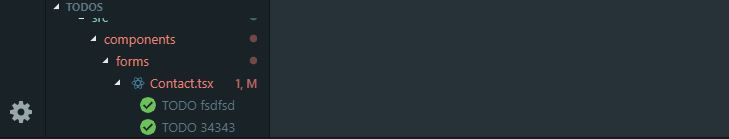
17. Todo Tree
Todo Tree will help you find all the todos you created throughout your application code into a single tree where you can view them all at once on the left side of your panel:

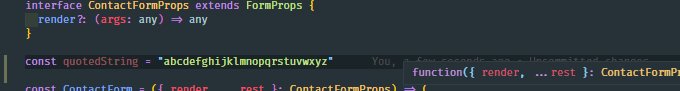
18. Toggle Quotes
Toggle Quotes is a fun utility extension that lets you toggle between quotes. It comes in handy when you need to switch to backticks when you're about to use string interpolations especially when prettier has a habit of prettifying your strings to single quotes.

19. Better Align
You can align your code without selecting them first with Better Align.
To use: Place your cursor in the code you want to be aligned, then pop open your command palette with CTRL + SHIFT + P (or whatever your customized shortcut is to open the command palette) and invoke the Align command.
20. Auto Close Tag
Auto Close Tag has been useful to me since the day I first started VS code. It allows you to type something like <div, following a slash / and it will complete the last arrow for you. This is something that isn't in vs code by default and is very useful to me :)
21. Sort Lines
I have a frustrating habit of becoming frustrated when my arrays aren't aligned alphabetically. Luckily tools like Sort Lines exist to make my life easier. You might find this very helpful to you as well if you get frustrated in a similar fashion.
22. VScode Google Translate
I might be the only one that finds this useful, but VScode Google Translate helps me in my projects as I am involved in a project that is multi lingual. Useful if you don't want to leave your editor.
23. Prettier
Prettier is an extension for vs code that automatically formats your JavaScript/TypeScript/etc. code using prettier.
24. Material Icon Theme
I prefer Material Icon Theme over other icon themes because it's a little more obvious to the eye which files types are which, especially when working in a dark theme.
25. IntelliSense for CSS Class Names in HTML
IntelliSense for CSS class names in HTML is a CSS class name completion based on the HTML class attribute based on the definitions found in your workspace.
26. Path IntelliSense
Path Intellisense is a vs code extension that autocompletes file names for you.
Conclusion
And that concludes the end of this post! I hope this helped you find something new to add onto your development kit! Look forward for more posts from me in the future!