8 Practices In React That Will Crash Your App In The Future

If you're currently building an application using react or thinking of using react for upcoming projects, then this tutorial is for you. I hope this tutorial will help you on your journey to make great react applications too by exposing a few code implementations that you ought to think twice about
A lot of us have fallen in love with the react library for several reasons. It can be incredibly painless to create complex interactive user interfaces. The greatest part of it all is being able to compose components on top of each other without breaking other components that get composed.
And it's amazing that even social media giants like Facebook, Instagram and Pinterest made heavy use of them while creating a seamless user experience with huge APIs like Google Maps .
If you're currently building an application using react or thinking of using react for upcoming projects, then this tutorial is for you. I hope this tutorial will help you on your journey to make great react applications too by exposing a few code implementations that you ought to think twice about.
Without further ado, here are 8 Practices In React That Will Crash Your App In The Future:
1. Declaring Default Parameters Over Null
I mentioned this topic in an earlier article, but this is one of those creepy "gotchas" that can fool a careless developer on a gloomy friday! After all, apps crashing is not a joke--any type of crash can result in money loss at any point in time if not handled properly.
I was once guilty of spending a good amount of time debugging something similar to this:
const SomeComponent = ({ items = [], todaysDate, tomorrowsDate }) => {
const [someState, setSomeState] = useState(null)
return (
<div>
<h2>Today is {todaysDate}</h2>
<small>And tomorrow is {tomorrowsDate}</small>
<hr />
{items.map((item, index) => (
<span key={`item_${index}`}>{item.email}</span>
))}
</div>
)
}
const App = ({ dates, ...otherProps }) => {
let items
if (dates) {
items = dates ? dates.map((d) => new Date(d).toLocaleDateString()) : null
}
return (
<div>
<SomeComponent {...otherProps} items={items} />
</div>
)
}Inside our App component, if dates ends up being falsy, it will be initialized with null.
If you're like me, our instincts tell us that items should be initialized to an empty array by default if it was a falsy value. But our app will crash when dates is falsy because items is null. What?
Default function parameters allow named parameters to become initialized with default values if no value or undefined is passed!
In our case, even though null is falsy, it's still a value.
So the next time you set a default value to null, think twice when you do this. You can simply just initialize a value to an empty array if that is the expected type of the value.
2. Grabbing Properties With Square Brackets
Sometimes the way properties are being grabbed may influence the behavior of the app. If you're wondering what that behavior is, it's the app crashing! Here is an example of performing object lookups with square brackets:
const someFunction = function () {
return {
names: ['bob', 'joe'],
foods: ['apple', 'pineapple'],
}
}
const obj = someFunction()
const names = obj['names']
console.log(names)
// result: ['bob', 'joe']These are actually 100% valid use cases and there's nothing really wrong with them besides being slower than object key lookups.
Anyhow, the real problem starts to creep up on your app the more you go deeper with the lookups:
const someFunction = function () {
return {
names: ['bob', 'joe'],
foods: ['apple', 'pineapple'],
}
}
const obj = someFunction()
const names = obj['names']
console.log(names)
// result: ['bob', 'joe']
console.log(names.joe)
// result: undefinedHowever, it's a little hard to explain the severity of this practice without a real world example so that is what we are going to do. The code example I am about to show was taken from a repository that dates 8 months back from today. To protect some of the privacy that this code originated from, I renamed almost every variable but the code design, syntax and architecture stayed exactly the same:
import { createSelector } from 'reselect'
// supports passing in the whole obj or just the string to correct the video type
const fixVideoTypeNaming = (videoType) => {
let video = videoType
// If video is a video object
if (video && typeof video === 'object') {
const media = { ...video }
video = media.videoType
}
// If video is the actual videoType string
if (typeof video === 'string') {
// fix the typo because brian is an idiot
if (video === 'mp3') {
video = 'mp4'
}
}
return video
}
/* -------------------------------------------------------
---- Pre-selectors
-------------------------------------------------------- */
export const getOverallSelector = (state) =>
state.app[fixVideoTypeNaming(state.app.media.video.videoType)].options.total
.overall
export const getSpecificWeekSelector = (state, props) =>
state.app[fixVideoTypeNaming(state.app.media.video.videoType)].options.weekly[
props.date
]
/* -------------------------------------------------------
---- Selectors
-------------------------------------------------------- */
export const getWeeklyCycleSelector = createSelector(
getSpecificWeekSelector,
(weekCycle) => weekCycle || null,
)
export const getFetchingTotalStatusSelector = createSelector(
(state) =>
state.app[fixVideoTypeNaming(state.app.media.video.videoType)].options.total
.fetching,
(fetching) => fetching,
)
export const getFetchErrorSelector = createSelector(
(state) =>
state.app[fixVideoTypeNaming(state.app.media.video.videoType)].options.total
.fetchError,
(fetchError) => fetchError,
)fixVideoTypeNaming is a function that will extract the video type based on the value passed in as arguments. If the argument is a video object, it will extract the video type from the .videoType property. If it is a string, then the caller passed in the videoType so we can skip first step. Someone has found that the videoType .mp4 property had been mispelled in several areas of the app. For a quick temporary fix around the issue, fixVideoTypeNaming was used to patch that typo.
Now as some of you might have guessed, the app was built with redux (look at the code architecture).
To use these selectors you would import them to use in a connect higher order component to attach a component and listen to that slice of the state.
const withTotalCount = (WrappedComponent) => {
class WithTotalCountContainer extends React.Component {
componentDidMount = () => {
const { total, dispatch } = this.props
if (total == null) {
dispatch(fetchTotalVideoTypeCount())
}
}
render() {
return <WrappedComponent {...this.props} />
}
}
WithTotalCountContainer.propTypes = {
fetching: PropTypes.bool.isRequired,
total: PropTypes.number,
fetchError: PropTypes.object,
dispatch: PropTypes.func.isRequired,
}
WithTotalCountContainer.displayName = `withTotalCount(${getDisplayName(
WrappedComponent,
)})`
return connect((state) => {
const videoType = fixVideoTypeNaming(state.app.media.video.videoType)
const { fetching, total, fetchError } =
state.app.media.video[videoType].options.total
return { fetching, total, fetchError }
})(WithTotalCountContainer)
}UI Component:
const TotalVideoCount = ({ classes, total, fetching, fetchError }) => {
if (fetching) return <LoadingSpinner />
const hasResults = !!total
const noResults = fetched && !total
const errorOccurred = !!fetchError
return (
<Typography
variant="h3"
className={classes.root}
error={!!fetched && !!fetchError}
primary={hasResults}
soft={noResults || errorOccurred}
center
>
{noResults && 'No Results'}
{hasResults && `$${formatTotal(total)}`}
{errorOccurred && 'An error occurred.'}
</Typography>
)
}The component receives all of the props that the HOC passes to it and displays information following the conditions adapting from the data given from the props. In a perfect world, this would be fine. However we are not in a perfect world so this would temporarily be fine.
If we go back to the container and look at the way the selectors are selecting values, we actually might have planted a ticking timebomb waiting for an open opportunity to explode:
export const getOverallSelector = (state) =>
state.app[fixVideoTypeNaming(state.app.media.video.videoType)].options.total
.overall
export const getSpecificWeekSelector = (state, props) =>
state.app[fixVideoTypeNaming(state.app.media.video.videoType)].options.weekly[
props.date
]When developing any sort of application, common practices to ensure higher level of confidence and diminishing bugs during the development flow is implementing tests in-between to ensure that the application is working as intended.
In the case of these code snippets, if they aren't tested then the app will crash in the future if we're not handling them early.
state.app.media.video.videoType is four levels deep in the chain. What if another developer accidentally made a mistake when he was asked to fix a different part of the app and state.app.media.video becomes undefined? The app will crash because it can't read the property videoType of undefined.
In addition, if there was another typo with a videoType and fixVideoTypeNaming isn't updated to apply the fix along with the mp3 issue, the app risks additional unintentional crashes that no one would have been able to detect unless a real user comes across the issue. By that time it would be too late.
And it's never a good practice to assume that the app will never encounter bugs like these. Please be careful!
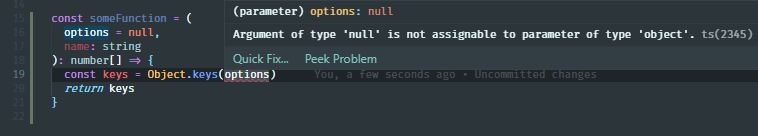
3. Carelessly Checking Empty Objects When Rendering
Something I used to do long ago in the golden days when conditionally rendering components is to check if data had been populated in objects using Object.keys. And if there were data, then the component would continue to render if the condition succeeds:
const SomeComponent = ({ children, items = {}, isVisible }) => (
<div>
{Object.keys(items).length ? (
<DataTable items={items} />
) : (
<h2>Data has not been received</h2>
)}
</div>
)Let's pretend we called some API and received items as an object somewhere in the response. With that said, this may seem perfectly fine at first. The expected type of items is an object so it would be perfectly fine to use Object.keys with it. After all, we did initialize items to an empty object as a defense mechanism if a bug were to ever appear that turned it into a falsy value.
But we shouldn't trust the server to always return the same structure. What if items became an array in the future? Object.keys(items) would not crash but would return a weird output like ["0", "1", "2"]. How do you think the components being rendered with that data will react?
But that's not even the worst part. The worst part in the snippet is that if items was received as a null value in the props, then items will not even be initiated to the default value you provided!
And then your app will crash before it begins to do anything else:
"TypeError: Cannot convert undefined or null to object
at Function.keys (<anonymous>)
at yazeyafabu.js:4:45
at https://static.jsbin.com/js/prod/runner-4.1.7.min.js:1:13924
at https://static.jsbin.com/js/prod/runner-4.1.7.min.js:1:10866"Again, please be careful!
4. Carelessly Checking If Arrays Exist Before Rendering
This can be a very similar situation as with #3, but arrays and objects are used quite often interchangeably that they deserve their own sections.
If you have a habit of doing this:
render() {
const { arr } = this.props
return (
<div>
{arr && arr.map()...}
</div>
)
}Then make sure you at least have unit tests to keep your eyes on that code at all times or handle arr correctly early on before passing it to the render method, or else the app will crash if arr becomes an object literal. Of course the && operator will consider it as truthy and attempt to .map the object literal which will end up crashing the entire app.
So please keep this in mind. Save your energy and frustrations for bigger problems that deserve more of your special attention! ;)
5. Not Using a Linter
If you aren't using any type of linter while you're developing apps or you simply don't know what they are, allow me to elaborate a little about why they are useful in development.
The linter I use to assist me in my development flow is ESLint, a very known linting tool for JavaScript that allows developers to discover problems with their code without even executing them.
This tool is so useful that it can act as your semi-mentor as it helps correct your mistakes in real time--as if someone is mentoring you. It even describes why your code can be bad and suggests what you should do to replace them with!
Here's an example:

The coolest thing about eslint is that if you don't like certain rules or don't agree with some of them, you can simple disable certain ones so that they no longer show up as linting warnings/errors as you're developing. Whatever makes you happy, right?
6. Destructuring When Rendering Lists
I've seen this happen to several people in the past and it isn't always an easy bug to detect. Basically when you have a list of items and you're going to render a bunch of components for each one in the list, the bug that can creep up on your app is that if there comes a time in the future where one of the items in the list is not a value you expect it to be, your app may crash if it doesn't know how to handle the value type.
Here's an example:
const api = {
async getTotalFrogs() {
return {
data: {
result: [
{ name: 'bob the frog', tongueWidth: 50, weight: 8 },
{ name: 'joe the other frog', tongueWidth: 40, weight: 5 },
{ name: 'kelly the last frog', tongueWidth: 20, weight: 2 },
],
},
}
},
}
const getData = async ({ withTongues = false }) => {
try {
const response = await api.getTotalFrogs({ withTongues })
return response.data.result
} catch (err) {
throw err
}
}
const DataList = (props) => {
const [items, setItems] = useState([])
const [error, setError] = useState(null)
React.useEffect(() => {
getData({ withTongues: true }).then(setItems).catch(setError)
}, [])
return (
<div>
{Array.isArray(items) && (
<Header size="tiny" inverted>
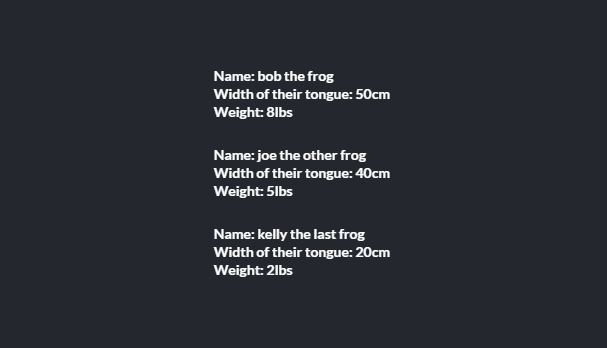
{items.map(({ name, tongueWidth, weight }) => (
<div style={{ margin: '25px 0' }}>
<div>Name: {name}</div>
<div>Width of their tongue: {tongueWidth}cm</div>
<div>Weight: {weight}lbs</div>
</div>
))}
</Header>
)}
{error && <Header>You received an error. Do you need a linter?</Header>}
</div>
)
}The code would work perfectly fine. Now if we look at the api call and instead of returning this:
const api = {
async getTotalFrogs() {
return {
data: {
result: [
{ name: 'bob the frog', tongueWidth: 50, weight: 8 },
{ name: 'joe the other frog', tongueWidth: 40, weight: 5 },
{ name: 'kelly the last frog', tongueWidth: 20, weight: 2 },
],
},
}
},
}What if somehow there was an issue with how the data flow was handled when an unexpected condition occurred in the api client and returned this array instead?
const api = {
async getTotalFrogs() {
return {
data: {
result: [
{ name: 'bob the frog', tongueWidth: 50, weight: 8 },
undefined,
{ name: 'kelly the last frog', tongueWidth: 20, weight: 2 },
],
},
}
},
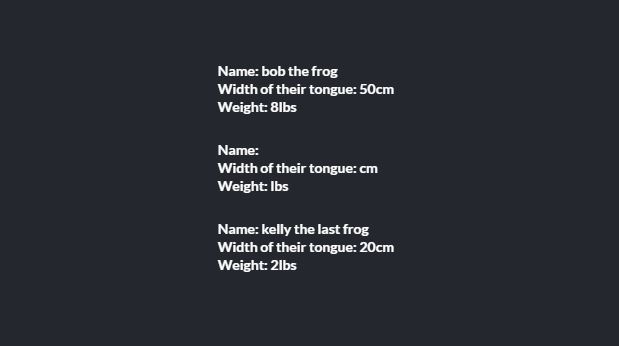
}Your app will crash because it doesn't know how to handle that:
Uncaught TypeError: Cannot read property 'name' of undefined
at eval (DataList.js? [sm]:65)
at Array.map (<anonymous>)
at DataList (DataList.js? [sm]:64)
at renderWithHooks (react-dom.development.js:12938)
at updateFunctionComponent (react-dom.development.js:14627)So to prevent your app from crashing instead, you can set a default object on each iteration:
{
items.map(({ name, tongueWidth, weight } = {}) => (
<div style={{ margin: '25px 0' }}>
<div>Name: {name}</div>
<div>Width of their tongue: {tongueWidth}cm</div>
<div>Weight: {weight}lbs</div>
</div>
))
}And now your users won't have to make judgements about your technology and expertise when they don't see a page crashing in front of them:

However, even though the app no longer crashes I recommend to go further and handle the missing values like returning null for entire items that have similar issues instead, since there isn't any data in them anyways.
7. Not Researching Enough About What You're Going To Implement
One crucial mistake i've made in the past was being overly confident with a search input I had implemented, trusting my opinions too early in the game.
What do I mean by this? Well, its not the search input component that I was overly confident with. The component should have been an easy task... and it was.
The real culprit of an issue that occurred with the whole the search functionality was the characters being included in the queries.
When we're sending keywords as queries to a search API, it's not always sufficient to think that every key the user types is valid, even though they're on the keyboard for that reason.
Just be 100% sure that a regex like this works just as intended and avoids leaving out any invalid characters that can crash your app:
const hasInvalidChars = /^.*?(?=[\+\^#%&$\*:<>\?/\{\|\}\[\]\\\)\(]).*$/g.test(
inputValue,
)That example is the most up to date, established regular expression for a search API.
Here is what it was before:
const hasInvalidChars = /^.*?(?=[\+\^#%&$\*:<>\?/\{\|\}\[\]\)\(]).*$/g.test(
inputValue,
)
const callApi = async (keywords) => {
try {
const url = `https://someapi.com/v1/search/?keywords=${keywords}/`
return api.searchStuff(url)
} catch (error) {
throw error
}
}As you can see the slash / is missing, and that was causing the app to crash! if that character ends up being sent to an API over the wire, guess what the API thinks the URL is going to be?
Also, I wouldn't put 100% of my trust in the examples you find on the internet. A lot of them aren't fully tested solutions and there isn't really a standard for majority of use cases when it comes to regular expressions.
7. Not Restricting The Sizes of File Inputs
Restricting the sizes of files that users select is a good practice because most of the time you don't really need a rediculously large file when it can be compressed in some way without losing any noticeable signs of reduction in quality.
But there's a more important reason why restricting sizes to a certain limit is a good practice. At my company, we've noticed users in the past occasionally get "frozen" while their images are being uploaded. Not everyone has an Alienware 17 R5 in their possession, so you must take certain circumstances of your users in consideration.
Here's an example of restricting files to a limit of 5 MB (5,000,000 bytes):
import React, { useState, useEffect } from 'react'
const useUploadStuff = () => {
const [files, setFiles] = useState([])
// Limit the file sizes here
const onChange = (e) => {
const arrFiles = Array.from(e.target.files)
const filesUnder5mb = arrFiles.filter((file) => {
const bytesLimit = 5000000
if (file.size > bytesLimit) {
// optionally process some UX about this file size
}
return file.size < bytesLimit
})
setFiles(filesUnder5mb)
}
useEffect(() => {
if (files.length) {
// do something with files
}
}, [files])
return {
files,
onChange,
}
}
const UploadStuff = () => {
const { onChange } = useUploadStuff()
return (
<div>
<h2 style={{ color: '#fff' }}>Hi</h2>
<div>
<input
style={{ color: '#fff' }}
onChange={onChange}
type="file"
placeholder="Upload Stuff"
multiple
/>
</div>
</div>
)
}
export default UploadStuffYou wouldn't want users to be uploading video games when they're supposed to be uploading documents!
Conclusion
And that concludes the end of this post!
There will be a part 2 as I've only gotten through half of my list (yikes!)
Anyhow, Thank you for reading and make sure to follow me for future updates! Happy 4th of july!